Eloqua’s source or design email editor?
What to consider when selecting an Eloqua email editor to create emails.
Oracle’s marketing automation solution, Eloqua, provides two different email editor options that can be utilized in the creation of emails: the “source” editor and the “design” editor. Choosing between the two can be a difficult decision for a marketing team. However, teams combining project requirements and skill set with a bit of general working knowledge of each editor have a greater chance at running a successful email campaign. Here are a few helpful tips that can assist when deciding between Eloqua’s source or design email editors.
Know what source and design means within Eloqua.
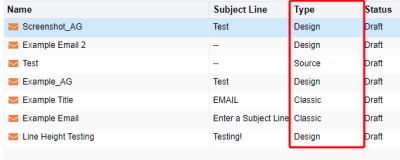
Marketing teams should start off by understanding what source and design means within Eloqua. Source and design indicate an email “type,” which can be found when viewing email information. This value defines which type of editor was selected during the creation of the email asset.
Image: Eloqua’s email type value
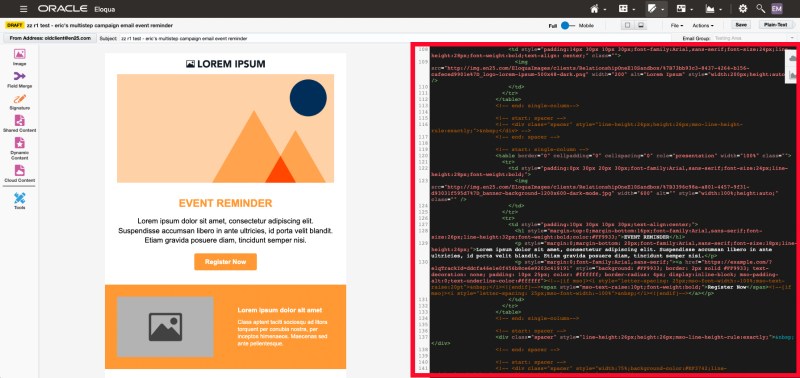
Source: Emails are created using a live preview pane and HTML code editor that can be used to build emails with full access to underlying code. It’s important to note that users selecting this editor option should have a working knowledge of HTML coding for emails.
Image: Eloqua’s source editor
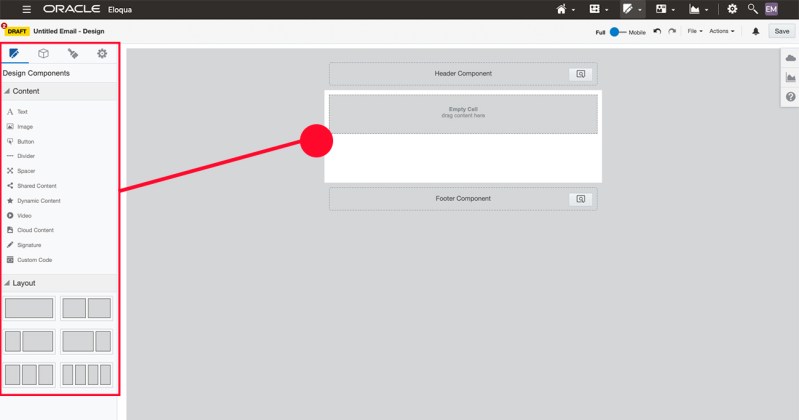
Design: Emails are created using a simple drag-and-drop interface, frequently found within “WYSIWYG” (What You See Is What You Get) systems. Users select an email component provided by Eloqua, drag-and-drop the component into the builder pane and begin creating the desired content. This option allows users the ability to build emails without having a deeper knowledge of HTML coding for emails.
Image: Eloqua’s design editor
Image: design editor drag-and-drop
Regardless of which editor is selected, each provides some of the capabilities of the other. The source editor provides users a lighter “drag-and-drop” experience to place email components such as dynamic content or field merges into the email, while the design editor allows users the ability to create “Custom HTML” sections where code can be placed directly into the email (like a mini source HTML pane). We’ll talk more about building the email a bit later.
Get to know the basic setup and workspace of each editor.
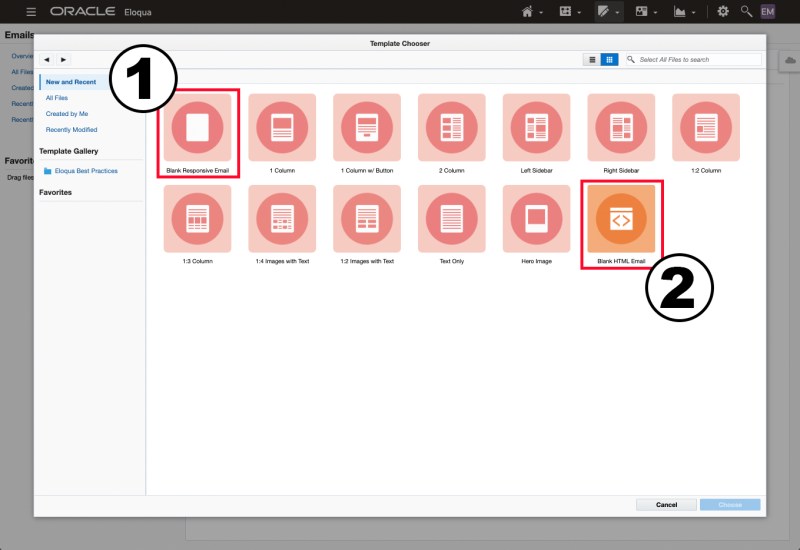
When starting an email in Eloqua, the initial creation process is the same for both email editors. From the “Emails” main page of Eloqua, users will select to create a new email. Next, users can select from the design editor option named “Blank Responsive Email” (1) or the source editor option named “Blank HTML Email” (2).
Image: email editor selection pane
Once a user has selected an editor, they are presented with an empty canvas and workspace to begin creating an email. Even though the editors have a slightly similar theme, this is where users can start to see the difference in editors, both in the setup and overall building process.
Image: blank source editor
Image: blank design editor
Regardless of which editor option is selected, users will find that Eloqua still requires the same type of information to be completed before an email can be sent. This includes the actual email build itself, but also items such as subject line, preview text, email group selection, sender and reply-to information, plain text versions and link management.
While both editors require these items, a major difference is where they are located within each workspace. Generally, users will be working within the following areas to complete an email build:
- Main menu bar
- Components sidebar
- Build / preview panes
Main menu bar
The main menu bar is located at the top of each email editor. In this area, users can set their email name, save/delete assets, toggle between desktop and mobile views, and can find the important Action email menu.
Image: source editor main menu bar
Image: design editor main menu bar
The Action menu contains many important features, such as the ability to test emails, edit the plain-text version of emails, or manage links and permissions, to name a few.

Image: source editor Action menu Image: design editor Action menu
Reviewing the images above, notice this is where some differences between the source and design editor setup start to appear. We can see that one important option, Settings, is only found in the source editor, not the design editor. That’s because the design editor removes the Settings from the Action menu and places it into the left-hand sidebar.
Image: source editor email settings
Image: design editor email settings
It’s important that users creating emails understand how to locate and complete the email settings, regardless of which email editor is selected. The email settings contain many required fields that need to be completed before Eloqua will allow any email testing or final deployments. For more details on individual email settings, check out Oracle’s email settings documentation.
Components Sidebar
Both email editors offer users a sidebar of email components, such as field merges or dynamic content, that can be utilized when creating emails. Selection of the source or design editor determines which components are available and how they are used within emails.
Users selecting the source editor to create email assets will notice a reduced sidebar and a smaller number of sidebar email components available compared to the design editor. That’s because HTML is being used to create the overall email build, with the sidebar components more often being used as inserted elements into an already defined email structure.
Image: source editor components sidebar
Users selecting the design editor to create email assets will notice a more robust amount of sidebar email components. In addition to selecting email elements such as text areas or images, users will also define the structure of the email, such as single or double column sections. Users simply drag-and-drop the desired layout and element into the email and begin building.
Image: design editor components sidebar – Design Components and Layout
The design editor provides some additional sidebar options to the user: Blocks and Email Styles. The Blocks menu option allows users the ability to save blocks of content created within the design editor, while Email Styles allows users the ability to set some global email styles, such as font or link styling, that is applied as a default if not previously defined by the user.
Image: design editor components sidebar – Blocks
Image: design editor components sidebar – Email Styles
Builder / preview panes
We’ve seen these sections of the editors throughout this discussion, but let’s take a closer look.
Source: users working in the source editor will be placing HTML code directly into the HTML editor pane (1). Once the code has been placed, users will be able to view and work within the preview pane (2). Users can change the view between desktop and mobile with the slider at the top of the screen (3).
Image: source editor HTML and preview pane
Design: users working in the design editor will be dragging-and-dropping email layouts and elements (1) into the pane that works both as a build and a previewer (2). Users can change the view between desktop and mobile with the slider at the top of the screen (3).
Image: design editor builder and preview pane
Think about the source and design editors in terms of scaling for the future.
Another aspect of selecting an email editor is to consider how will the email assets scale for future usage. If your team is looking to streamline your email building process by creating reusable email templates, consider using either the source or design editor. If your team is looking to create more of a modular email building environment with reusable elements rather than overall templates, then you may need to strongly consider the design builder and access to blocks over the source builder. Don’t forget to consider which email editor may suit your future needs, not just your current ones.
Review the project complexity and team skill set and how they relate to the source and design editors.
One final area to consider when choosing between Eloqua’s source or design editor is to review the project complexity and your team’s skill set and how they relate to each of the email editors.
If the email is a more complex email using HTML to build the asset, that means current and future team members need to know how to code emails using HTML, likely in the source editor. Teams may decide that projects with lower complexity and required skill set can be built with the design editor. In either case, teams taking the time to review projects and skill set are heading down a better path towards success.
Final thoughts.
Choosing between Eloqua’s source or design email editor can be a difficult decision for a marketing team to make. Take the time to review each editor, consider the project complexity, team skill set, and future scaling needs.
Don’t worry, even after all these considerations your team may still have questions. If you need additional assistance, Relationship One is here to help!
References
https://docs.oracle.com/en/cloud/saas/marketing/eloqua-user/Help/Emails/Emails.htm
https://docs.oracle.com/en/cloud/saas/marketing/eloqua-user/Help/EmailEditing/EmailAuthoring.htm
https://docs.oracle.com/en/cloud/saas/marketing/eloqua-user/Help/Emails/EmailSettings.htm