Basics of the Oracle Eloqua Responsive Email Builder
A lot of people like the idea of creating emails. A lot of people also raise their eyebrows and prick up their ears when you mention creating your own responsive email. And yet, a lot of people dismiss it, thinking you have to be a coding whiz to make it happen.
Not anymore! If you can use a computer and have access to Oracle Eloqua, you can build a responsive email. Eloqua now allows you to sit back and create rich, responsive emails all by yourself. So, gather your images and text, and see what you can create!
Now that you have decided to give this a try, you might wonder exactly what it means for an email to be responsive. To keep it simple, “responsive” means to adjust to the environment. Have you ever viewed an email on your desktop where everything looked great, then opened it on your mobile phone to find the images cover the text, or that you have to scroll your screen to read the email? That’s an email that is not responsive. Responsive emails adjust to the device where they are displayed, whether it be desktop, tablet or mobile.
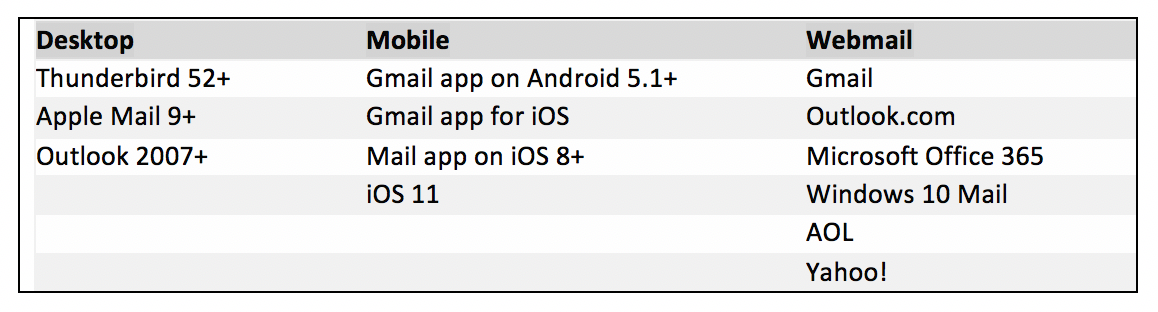
Oracle has identified the following email programs and browsers as the most commonly used, and they have been tested for responsive or mobile-friendly elements. The Responsive Email Builder is designed to create emails that will be viewed with these programs.
To access the Oracle Eloqua Email Design Editor, make sure you have permission to create emails with your Eloqua user login. Once that is out of the way, you can begin creating Responsive emails without ever touching a bit of code!
So, let’s build a responsive email!
- Login to your Eloqua instance
- Click Assets Emails
- Click Create an Email
- Select Blank Responsive Email to start with a blank canvas. You may also choose one of the other layout options, or select a template created by your organization.
Now that you have selected a template, you will be presented with the Email Settings screen. You can enter this information now or click Design Email to begin creating your email.
- Subject Line
- Email Group
- Preview Text
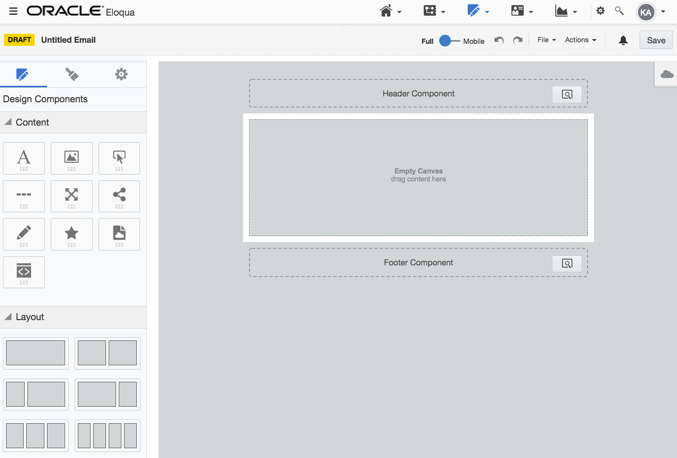
If you selected the Blank Responsive Email template, your screen should look like the image below.
You will see several icons for the following items in the left-hand column of the email editor.
- Design Components
- Email Style
- Email Settings
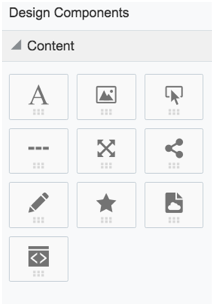
Design Components
In this area of the Editor, you define the layout and content of your email.
Content blocks:
- Text
- Image
- Button
- Divider
- Spacer
- Shared Content
- Signature
- Dynamic Content
- Cloud Content
- Custom Code
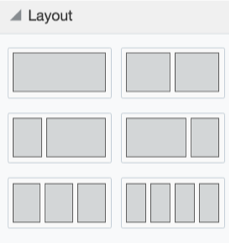
Layouts:
- Choose an initial layout for your email (a one-block layout is the default). Click and drag the desired layout onto the canvas
- Click on, drag and drop content types to the layout section
- Click on, drag and add additional layouts and content blocks as needed
Content Type Details:
Note: * Please review tips to keep your email responsive when using reusable components.
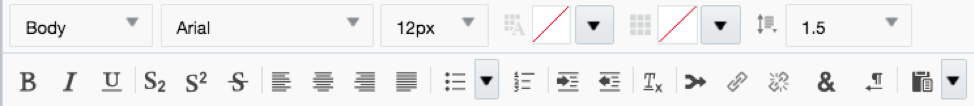
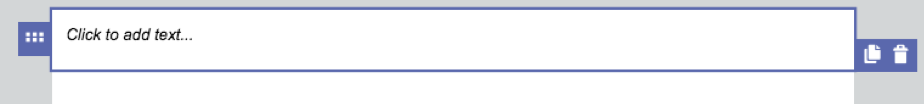
You will see several option icons to the left and right side of each component.
- Move content blocks or layout
- Copy content blocks or layout
- Delete content blocks or layout
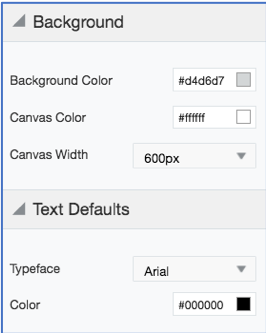
Email Style:
In this area, you will define the appearance of your email.
- Background Color: Click on the box to select a color, or type in the hex code
- Text Defaults: Select the default font and color
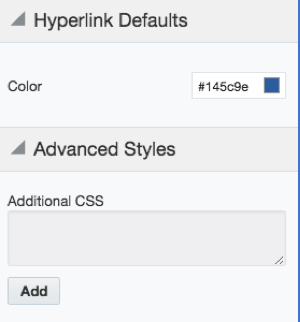
- Hyperlink Color: Select the color of the text that contains a hyperlink
- Advanced Styles: Add CSS if needed (you will need some coding experience for this)
Email Settings:
In this area, you have General, Advanced and Tracking options.
General Settings:
- Email Group: Every email in Eloqua must be assigned to an email group. Once the group has been selected and the email has been saved, the group cannot be changed
- Subject Line: Your email must have a subject line before you can test or send it from Eloqua
- Sender Name
- Sender Email Address: Make sure you are using approved sender address domain
- Preview Text: Typically displays after the subject line in the recipient’s inbox. This content can help quickly convey the content of your email. Keep in mind that the preview text might not display in all email programs
Advanced Settings:
- Reply-to Name
- Reply-to Address: For deliverability reasons, it is best that this NOT be a “No Reply” address
- Bounceback Address: If more than one is available, confirm that you are using the correct bounceback address
- Virtual MTA: If Virtual MTAs are configured, confirm with your email administrator which to use. This setting defines which IP address will be used to send the email.
- Encoding: It’s best to keep the default—Unicode (UTF-8)—unless instructed otherwise
Tracking Settings:
- Enable Eloqua Email Tracking: Make sure this is enabled (blue) so that your email is tracked in Eloqua
- Enable 3rd party Tracking: Enable this option to capture activity for this email with a separate reporting system (such as Google Analytics). Check with your email administrator before enabling this option
Header and Footer Components
For each of the Components:
- Click the Component shown on your canvas. Select Browse to change your header or footer
Preview
Once you’ve completed the layout and content, you can use the preview feature to check its appearance on different device types.
Use the toggle (Full—–Mobile) in the menu bar to see how your layout behaves, and make any needed adjustments to padding and text breaks
Preview your email on different screen sizes and by using different contacts.
- You will need to save your email first
- Select Actions > Preview
- Select a contact
- View in desktop, tablet or mobile views
Congratulations—you’ve created a desktop—and mobile-ready email without any code! Keep in mind, though, that Oracle Eloqua’s Responsive Editor is not unbreakable. Reusable components—such as shared content or dynamic content—can, if not properly configured, break the responsive behavior. Learn what to watch out for with Oracle’s tips to keep your email responsive.
Still needing a little bit of assistance? As always, we’re here to help! Contact us.
Thank you for subscribing!