Are your Responsive Emails Actually Responsive?
Email marketing is on the top of the list when it comes to ROI in Marketing Automation. Data shows nearly 62% users now open emails on their smartphones, but still nearly 40% of recipients say they think marketing emails are not designed well for their mobile devices. With all major marketing automation software boasting about inbuilt responsive templates and WYSIWYG editors which can be used to design mobile-optimized emails, the dissatisfaction with email content presentation on users’ devices shows a need for better email design.
Apart from catering to a simple requirement of making an email look appealing on any form factor for aesthetic reasons, there is a real need for emails to be mobile-optimized. Someone might skim an email on a laptop and decide to click on a CTA (Call to Action) button later from their phone when they have time. So, the user experience needs to be translated easily from a laptop to a tablet or a phone.
Elements like text, blocks, and images within an email designed with responsiveness in mind change depending on what size screen they are viewed and are supposed to render correctly on different form factors as in the example above. So, if your email has proper coding that can scale and adjust the layout so that design elements stack into a single column when viewed on a phone, technically your email is considered to be responsive. But is it really?
Let’s look at some things which we need to pay attention as designers to make a responsive email really responsive.
Images in email
An image can be worth a thousand words and user engagement improves nearly 47% when content has images in it. However, there are many pitfalls which a designer must be aware of and try to address as much as possible in order to make responsive email easily consumable. Just because it resizes and fits on a mobile screen doesn’t mean the image will have the same impact.
- Have ALT text for images; so if the email client blocks images, the meaning of the image can still be conveyed, and you prevent the email from looking broken.
- Don’t rely on images to convey too much of a message. An image with too many words can probably look good on a big screen but will be unreadable on a phone when scaled down.
- Too many images can make the email load slower, especially in case of a mobile phone. Users are not always connected to wi-fi, and you might lose the attention of a person by the time all the images load.
Call to Action (CTA)
The CTA on an email is usually a button with a message that encourages the user to engage with the content.
- The CTA on a responsive email needs to be clear and big enough so a user can tap on it. Having a smaller CTA can be frustrating to access from a phone.
- It is a good idea to make your CTA a button with empty space around it so that the user can scroll easily without accidently clicking it.
- The CTA should be high enough in an email so a user doesn’t have to scroll too much on a phone to reach it or they might not see it and engage.
- As far as possible, use a CTA designed with HTML rather than using an image. This is also called a “bulletproof button”, as some email clients may not display images, but HTML-based buttons will most likely render correctly across all email clients.
Links within an email
- If you have hyperlinks in your email, they should be very clear and spaced out, so they are easily accessible. If your email elements stack vertically on a smaller form factor and make these links very close to each other, it will be difficult for the user to tap on the correct one.
- Email clients render hyperlinks differently. Some clients render them blue with underline and some keep original text formatting around it. As a designer you should create your styles that can handle the appearance of these links on different devices so email looks uniform across multiple devices.
- It is also a good idea to make sure hyperlinks in a responsive email link to responsive content. Linking to a webpage that renders fixed-width content will break the user’s flow and can affect email conversion rate.
Font Considerations
- Emails render differently on different devices, so you should not rely on desktop fonts, i.e., fonts that are available on the user’s desktop, even if they are part of your brand. You should use email-safe fonts or use Web fonts. Note that there are compatibility considerations for using web fonts in email; there is a good discussion about fonts on this blog post.
- In order to make emails readable on smaller devices, font size should also be at least 14px as anything smaller would be not easy to read on a mobile device.In the example below, Samsung used a fallback font for their headlines when images are turned off. They use Trebuchet MS, which is not their brand font but still more interesting than Helvetica or Arial.
Email with web font enabled and images on Email with fallback displayed and images off
Testing
Finally, let’s not forget about testing. After you are finished designing your email, you should test it across different form factors to make sure that it renders properly and the responsive design translated well.
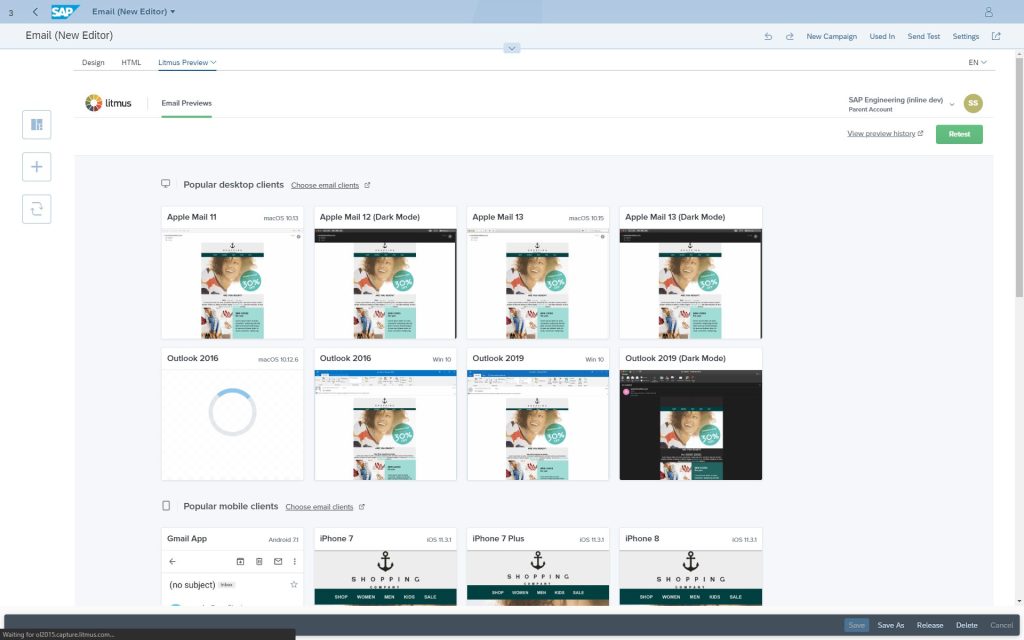
You can test your emails using the browser’s own development environment or by resizing the browser window at the minimum. You can also email yourself a test and check it across different form factors. But to make sure the responsive email looks good across various devices and screen configurations, use tools like Litmus or Email on Acid. These tools will allow you to tweak your code and adjust as needed so you can fix rendering issues and be comfortable with overall design before launching your email campaign.
Use these tips to make all your responsive emails look great across all devices. If you need additional support on building and testing emails Relationship One is always here to help!
Thank you for subscribing!