Nine Things Not to Do When Designing Forms
Forms… You don’t need a research study to indicate that people don’t like filling them out. Yet, they’re present everywhere you go on the web, and have become something that people have grudgingly accepted as a fact of line in our online world. With that in mind, let’s talk about some things that you shouldn’t do to make their lives a little easier when being confronted with one of your forms. Let’s get started!
Don’t ask for unnecessary information.
When developing the list of fields that you want on your form, consider what information you really need against what information you want, and keep it simple. Do you really need to know the user’s first and last name, email address, phone number, company, birthdate, and favorite color to download that marketing brochure? My guess is no, not really. So, what can you do?
- Keep it simple
- Think about removing fields that ask for information that can be acquired by other means, or at a later time through the use of progressive profiling
- Omit any optional fields (but if you must have some, be sure to mark them as optional)
Don’t be vague with error messages or field instructions.
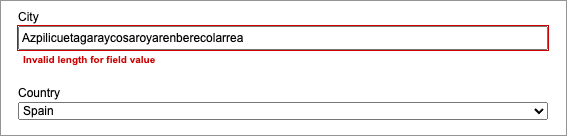
When it comes to error messages, don’t keep your user guessing if they’ve entered something incorrectly. As an example, let’s look at Eloqua’s default error message on the “Must contain valid number of characters” field validation.
Say you’re in a certain town with a very, very long name in Spain:
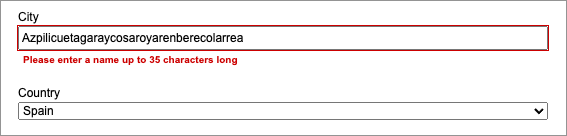
See that error message? It’s displaying because the name entered is over 35 characters long, but there’s no real way to tell that; all it says is it’s an “invalid length”, which is decidedly unhelpful. Instead, use error messages that provide guidance on what’s expected of the entered values:
See? Helpful! What it can’t do is help you with the name of your town, however.
Also be sure to clearly indicate where any errors have occurred within the form. For example, as you can see above Eloqua by default outlines a field with a validation error in red and displays the error message below it. Should you find this lacking, you can make additional styling changes to these through custom CSS and/or JavaScript, like say highlighting the field itself in light red, or adding an “X” icon after the field.
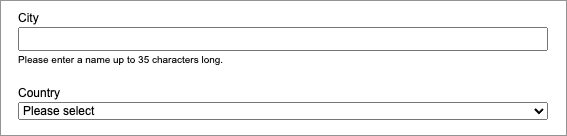
Also, if there are formatting requirements for the data that you’re asking someone to enter, don’t make the user guess what they are. Let’s stay with the city example; if you’re going to put a restriction on the length of the field, include instructional text to let the user know:
You can take a similar approach with things like dates, phone numbers, and so on. If you’re going to be asking for a lot of format-specific information, consider investigating input masking, which will involve some custom front-end development work.
That’s great Jeff, but what about using placeholder text instead?
Don’t use placeholder text.
Why not, you might ask? It makes the form look so much nicer you might say. And yes, in some cases, it might make the form look “cleaner”, but often, this is a case of aesthetics over functionality and can lead to usability problems.
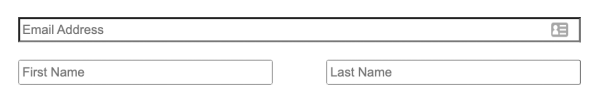
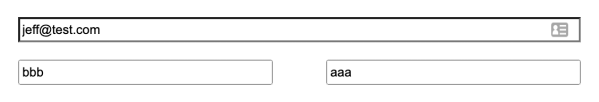
A common trend in web design is to use placeholder text in lieu of proper form field labels; this is often done to reduce vertical height on the form, or to make it look more streamlined. This is problematic for several reasons:
- They disappear when a user clicks or taps into the field. If they get distracted by something and come back to the form later, they may not remember what field they’re interacting with. Since there’s no label, the only way to remind themselves of the field is to either erase what they had already entered, or worse, refresh the page completely, and lose everything that had already been entered. Frustrating, right?
It all looks great until …
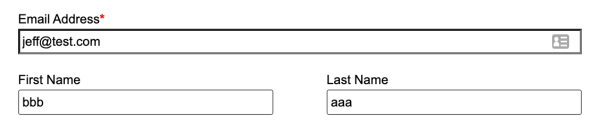
- It makes it difficult for a user to verify that they’ve entered the right information into the correct fields before submitting. Was the third field from the top the first name field, or the last name field? Who knows!
What were those two fields again?
Oh, that’s right.
- It can be irritating for people who use the keyboard to navigate forms. They may not be looking ahead to the next field before hitting the Tab key, and the label disappears as soon as that field is entered, forcing them to tab back to double-check what field they’re on, slowing down the form entry process.
Another issue is that users can skip fields that don’t look empty. Placeholder text, whether it’s instructional in nature or a field label substitute, can look like pre-filled data. If the user isn’t paying attention, they can skip right by it, only to have it flagged as an error when trying to submit the form, causing additional frustration. Katie Sherwin at the NNgroup goes deeper into the topic on their blog.
Don’t use multiple columns (with one caveat).
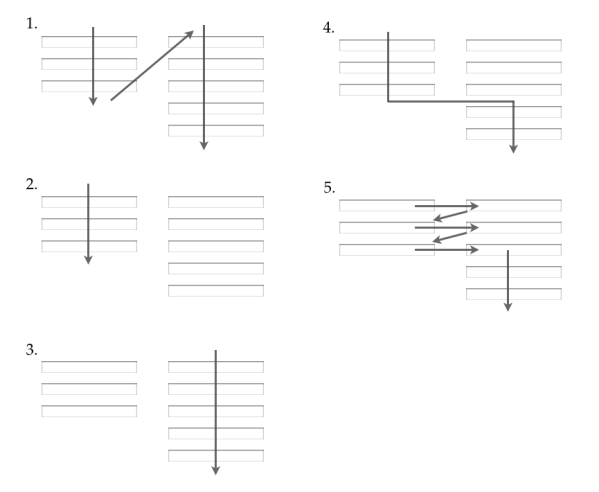
There’s a temptation to use multiple columns in a form layout, either because there are many fields, it’s perceived to be too tall on the page, or because it “just looks nicer”. However, putting your fields into multiple columns can introduce problems for your users. Why? Because the user is forced to scan left-to-right in addition to down. This interrupts their flow and introduces the potential for them to miss fields that might be necessary to complete the form. The following example shows user testing from a form on walmart.com; you can see that some users skipped entire columns because they either thought it was unnecessary or missed it completely.
(image source)
Having a multi-column layout also slows users down in filling it out; a study conducted by ConversionXL found that a single-column form was filled out 15.4 seconds faster than the same form laid out in multiple columns. Don’t make your users spend more time than they must filling out your form; give them a clear path to completion.
I mentioned there was a caveat: where it makes logical sense to have multiple fields grouped on the same line, it’s okay to do so. Some examples would be, city + state + ZIP/Postal Code, or first and last name fields.
In keeping with this single-column practice, field labels should also appear above their respective fields, again so that the user can scan straight down the form and readily associate the label with the field; no bouncing around left-right, trying to determine which label goes with what field. The clear path to completion is maintained.
Single-column layouts also work better on mobile devices, which leads us to the next point.
Don’t neglect mobile devices.
In addition to having forms in single columns on mobile devices, make sure that your forms take other mobile considerations into account as well:
- Make sure that your form elements are large enough to be easily interacted with
- Be sure that your mobile layout styling and best practices carry over into your form
- Use HTML-native form elements as much as possible; custom elements may not behave as expected within mobile web browsers
- Consider using form pre-population to reduce the need for user interaction, either by using browser auto-complete functionality (using the HTML “autocomplete” attribute) or by using your marketing automation platform’s personalization functionality, like Eloqua’s field merges (note that the latter may be impacted by mobile browsers’ privacy settings)
- Always test your forms to make sure they work properly on mobile devices (and don’t forget to test them, period).
Pay attention to your field sizes and types.
When laying out your form, be mindful of the information you’re asking for, and the relative sizes and types of fields that are being used to record it.
For example, if you’re asking for a five-digit ZIP/Postal code, you don’t need an input that stretches for half of the width of the screen, you only need one that is wide enough to comfortably display those five digits. Conversely, if you’re asking for an email address, you don’t want one that’s going to potentially cut off a longer address from being displayed fully.
Also, be thoughtful about the types of fields that you’re using. For example, it’s common to see drop-down menus with 2-3 options in them, but this is a bad practice. Why? Because drop-down menus force the user to take additional steps to find the value that they’re looking for:
- Click or tap on the menu to open it and look for the desired value
- Move to the desired value
- Click, tap, or press enter to select it
If there are only a few — say between 2 to 5 — possible selections, consider using radio buttons instead. They only take one click to find the correct value as opposed to three, and the user also can see the desired value immediately because it’s not hidden behind the drop-down user interface.
Don’t use bland call-to-action text on your submit button… and don’t use “submit” either.
The text on your submit button deserves just as much attention and consideration as the rest of your form; it’s the last chance you have to get the user to submit their information. Make the button enticing by using benefit-focused language that communicates what they’ll get when clicking. Use action verbs, like “get it now”, “download your copy”, and so on; that way they have a clear understanding of the reward. And please, don’t use the word “submit”; not only is it boring, it also can have negative connotations.
And what happens after the form is submitted?
Always give the user feedback.
Once the user submits their information, they want reassurance that it has been received and is in good hands. Be sure to present them with some indication that it’s been received, either through a confirmation page, an inline confirmation message on the form itself, or by sending an email. Besides, they’ve just spent time and effort to provide you with their personal information; it’s always polite to say thank you!
If you have any questions about form best practices, feel free to reach out; we’re here to help!