Important Things To Remember When Writing HTML
If you’re new to using HTML (HyperText Markup Language) for building emails and landing pages, it can feel a bit daunting. Although easier to use, visual drag-and-drop editors have their constraints and it is worth it to get comfortable working directly with HTML. Below are three things to keep in mind as you start writing your own HTML emails and landing pages.
CSS at the top, Javascript at the bottom
HTML files are bad at multi-tasking: they load items one at a time, from top to bottom. Because of this, you have to think carefully about where in the file you place your CSS and Javascript because loading in the wrong order can mess up the way your page looks and behaves.
Any style rules, either internal or in an external CSS file, should go in the head of your HTML file before your site’s content in the body. Otherwise the page will load before the styles do, and the user may see a flash of un-styled HTML.
Javascript, on the other hand, should almost always go at the bottom of your HTML file, right before the closing <body> tag. This includes scripts that are written right in the HTML, as well as external Javascript files that need to be loaded in. Often times Javascript needs to access HTML elements on the page, and if the Javascript runs before those elements exist then it may not function as intended and you can get errors. Also, if the page has to make a network call and load in a large file, it is better to do that after the rest of the page has loaded. Otherwise your users will be staring at a blank screen until after the Javascript file has finished loading.
By keeping CSS first and Javascript last your page will looking cleaner, load faster, and your users will have a better experience.
Semantic markup is your friend
Whenever possible, use proper HTML5 tags in your markup. Although it is tempting to fall back on the ever-familiar <div>, using semantically accurate HTML elements will make it easier for people to read your code, will help it perform better in search engines, and is an important part of maintaining accessibility so you don’t leave out any potential users. Start by using <header>, <nav>, <main> and <footer> to build out the basic structure, and then check out this semantic cheat sheet for even more HTML elements you can incorporate in your emails and landing pages.
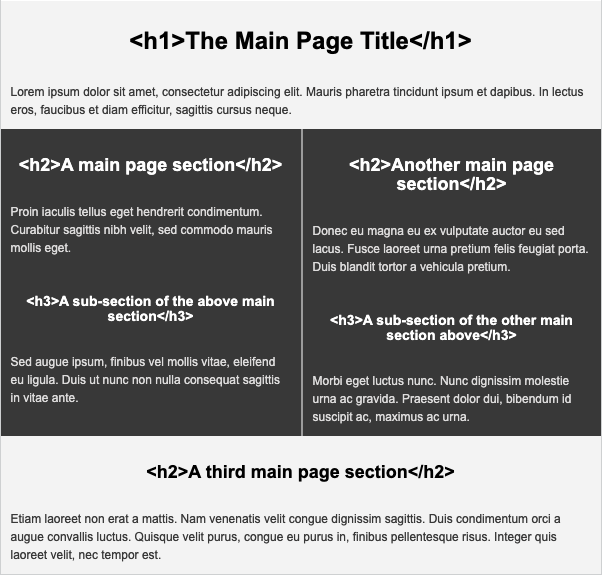
Another often-overlooked aspect of semantic markup is the proper use of heading elements. HTML heading elements, <h1> through <h6>, are numbered for a reason – they have a hierarchy built into them. But since browsers style these headings a certain way by default, a common mistake that new developers make is to choose heading elements based on how they look rather than the semantic order they appear on the page.
Heading elements should be nested in the correct order. Any given page should only have a single <h1>. Underneath the <h1> there can be multiple <h2>s, each <h2> can have multiple <h3>s, and so forth. They should go in order, though – don’t skip numbers or put a higher number as a child of a lower number. Just like with the semantic HTML elements we discussed above, using the correct heading elements in the correct order will make your code easier to read, easier for search engines to parse, and more accessible.
Code is meant to be read
To keep your HTML code from looking like a confusing jumble of hieroglyphics, stay consistent in the way you write it. Little things like always using the same quotation marks (single or double) or tab size (2 or 4 spaces) don’t really make a difference in how your code will render on the screen, but maintaining consistency goes a long way towards making your code easy for humans to read. The same goes for consistently tabbing/indenting your file. HTML can get very hard to read if elements and their contents aren’t indented to show where they sit on the page.
Most code editors, such as Sublime Text or VS Code, have settings to automatically format your code a certain way. This is especially useful if you work on a team with other developers, where it is common for there to be a style guide in place that dictates how everyone’s code is supposed to look.
Good comments will also help yourself and others navigate your code. They are a great way to label hard-to-read sections of your codebase, and also for documenting the development process as you go. Remember to delete the the unimportant comments before pushing your file live, though, and be judicious with the comments you do choose to leave in. Too many can clutter up your HTML and make it harder to read. Imagine driving down the street and seeing thirty road signs all right next to each other. Reading them all would be impossible, so they lose their effectiveness. One single well-placed sign, however, is sure to grab your attention and get its message across. The same is true with comments. Plus, if you are using proper semantic HTML elements instead of <div> and <span> everywhere, your code should already be easier to read and you shouldn’t need to label every section with a comment. A good rule of thumb is to imagine looking at your code a couple years from now. If any part of it will be hard for future-you to understand, then consider putting in a comment to help.
In conclusion
So there you go! As a budding HTML developer, keeping these three topics in mind will help your emails and landing pages perform better, improve the readability of your code for yourself and others, and make your overall HTML writing experience more enjoyable! If you are looking for additional help or guidance, contact us – we’re here to help!
Thank you for subscribing!