FED*Talk: Showing form fields on demand
(*Front-End Developer)
A common request that front-end developers will receive when building forms and landing pages in a Marketing Automation Platform like Oracle® Eloqua is to have a certain field be hidden until it’s needed for a specific reason or condition. For example, you might want to hide a postal code field when a user selects a country that doesn’t require them, or display checkboxes for various email newsletter subscriptions if a user opts in to receive them. All these things are possible; all it takes is a bit of JavaScript!
Note: The form example shown here uses a simplified HTML structure for the sake of brevity, but the concepts are easily applicable to more complex structures as well, such as those generated by Oracle Eloqua.
Getting Started
Before we can get started with the code, we need to identify some requirements first:
- The field that needs to be conditionally shown or hidden
- The conditions that determine the field’s visibility
- The default visibility of the field
For the example that we’ll walk through today, we’re going to show a “state or province” field if either the United States or Canada values are selected in a country field. The field should be hidden by default. We have some basic form code here to get us started (showing just the fields affected):
Looking at the code, we can make sure that we have what we need from the requirements we identified earlier:
- The field that needs to be conditionally shown or hidden — The “state or province” field was identified, so that would be the <select> element on line 13 of the example above.
- The conditions that determine the field’s visibility — The field should only be visible if “United States” or “Canada” are selected in the country field (line 3)
- The default visibility of the field — The “state or province” field should be hidden until needed
With that information in hand, we can start coding!
Writing the JavaScript
First, add a block of JavaScript code to the end of the web page you’re working on, right above the closing </body> tag:
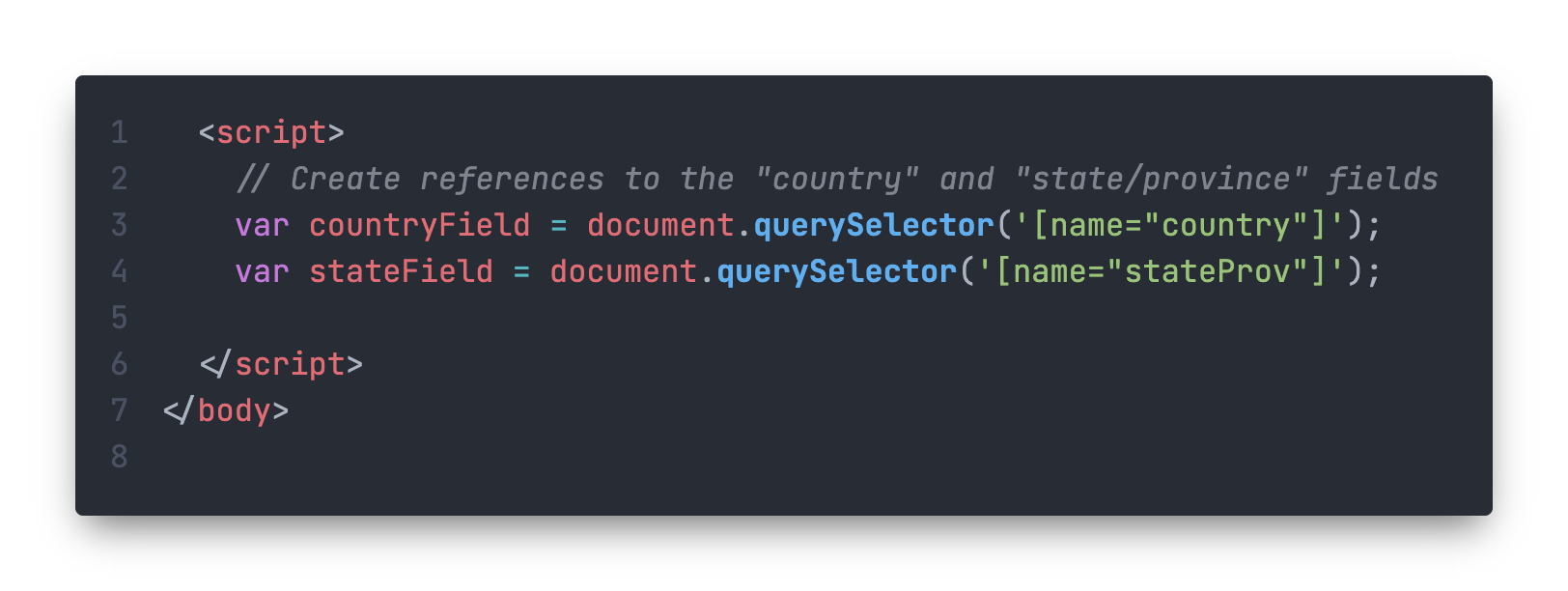
Next, we’ll create variables to serve as a reference for the country and state fields:
- Note: I recommend using the name attribute of the fields instead of their IDs to reference them; this is for code reusability. Platforms like Oracle Eloqua can change field IDs when updating forms, meaning that the code you’ve built may cease to function if it’s used with another landing page or form without being updated to account for the changes. Field HTML names require user intervention to change and are therefore less likely to need to be updated.
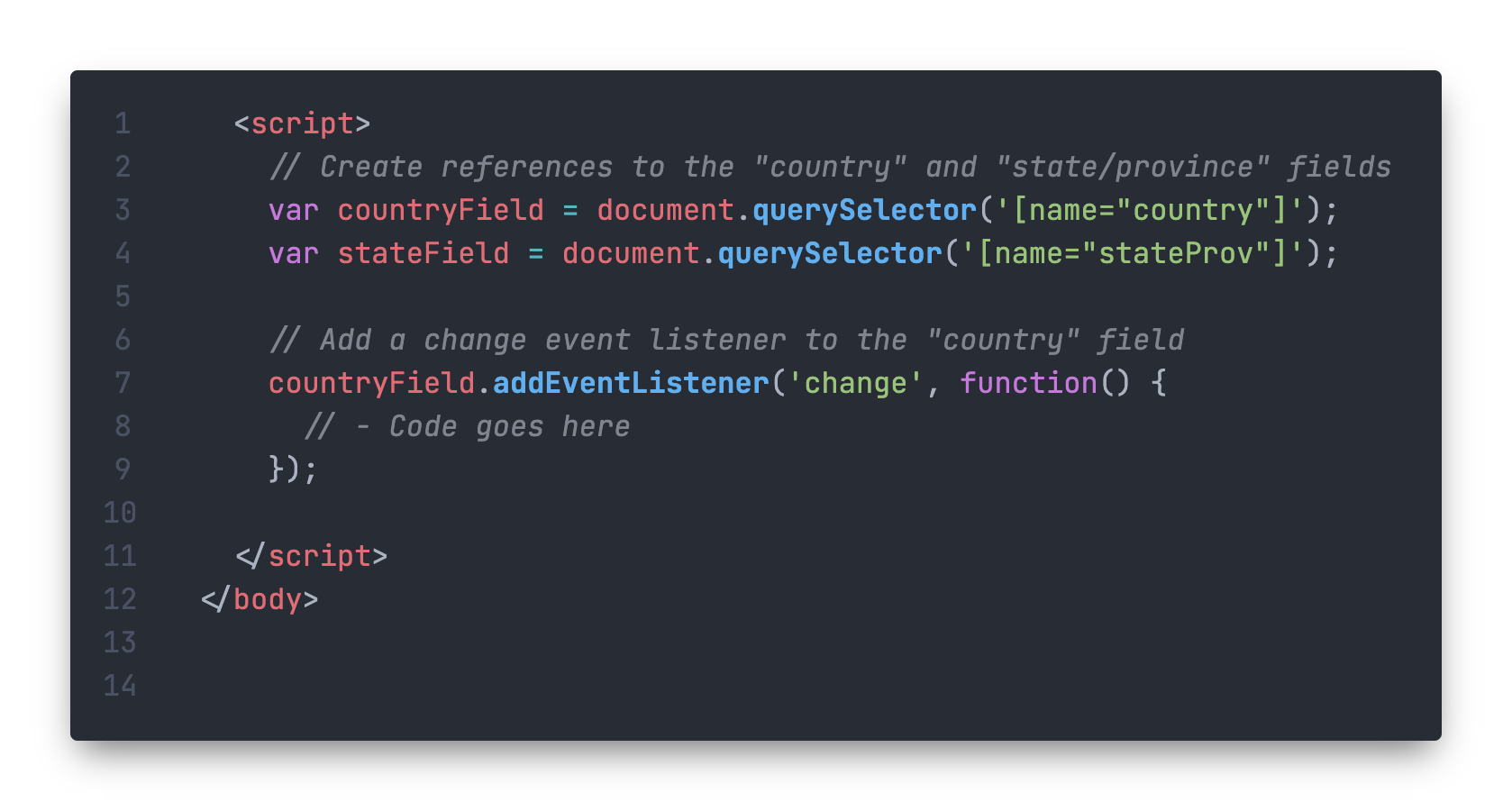
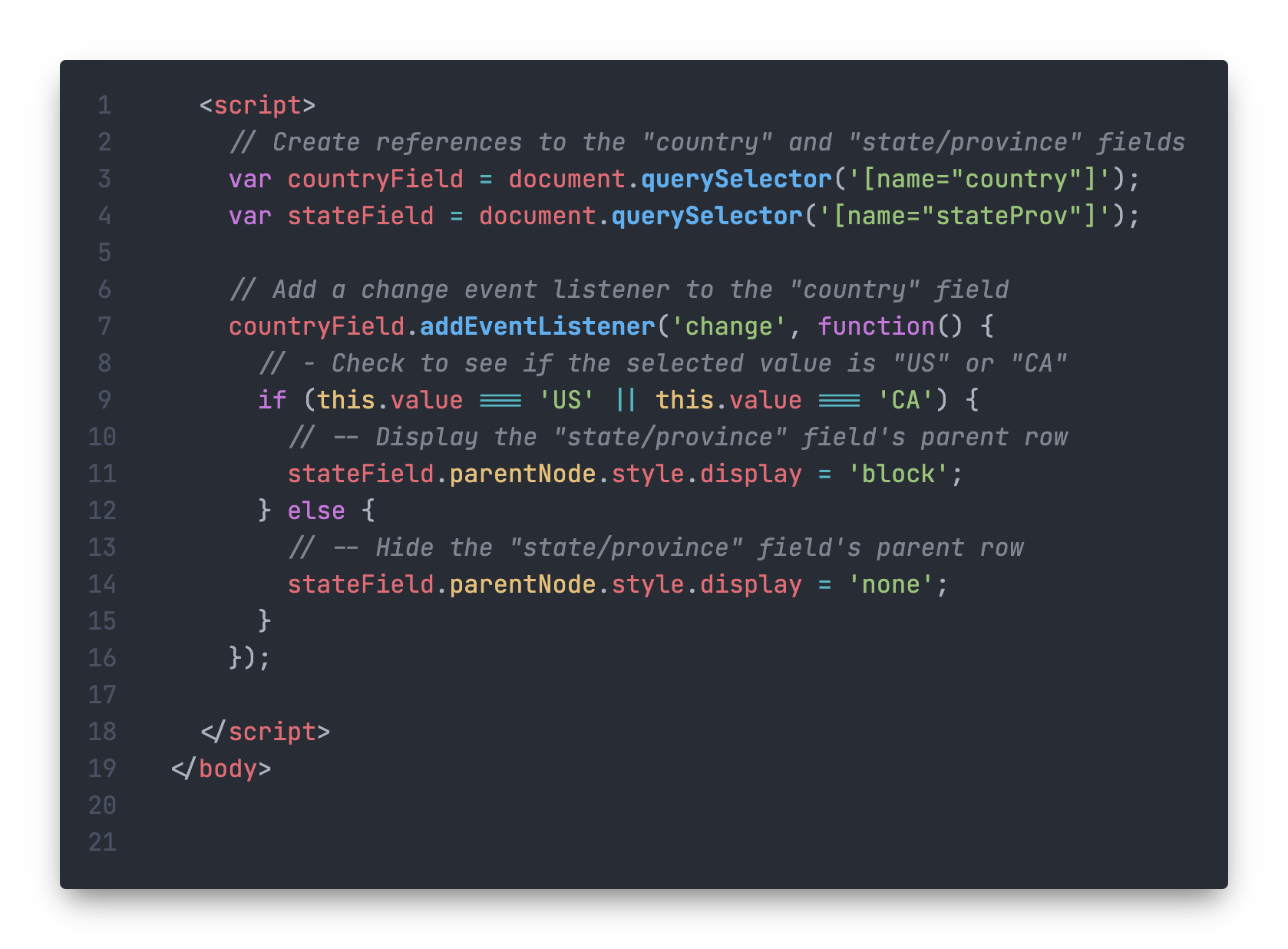
Next, we’ll add an event listener to the country field; this bit of code will watch for user interactions with the field, in this case when they select an option (a “change” event in the browser):
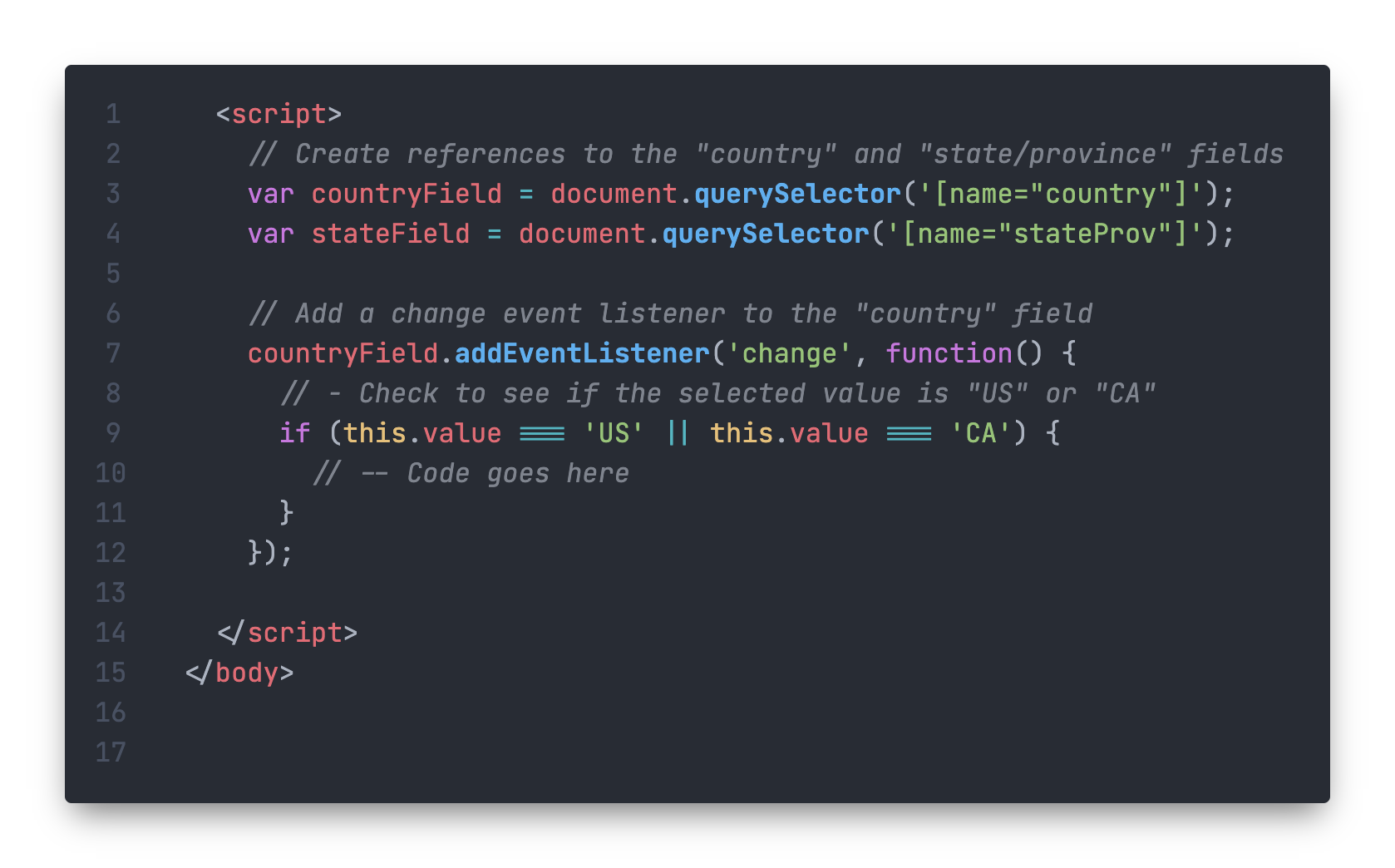
Now, we’ll add code to be executed once the change event is detected. First, we check to see if the country field has the value required to trigger the visibility change, in this case “US” or “CA”:
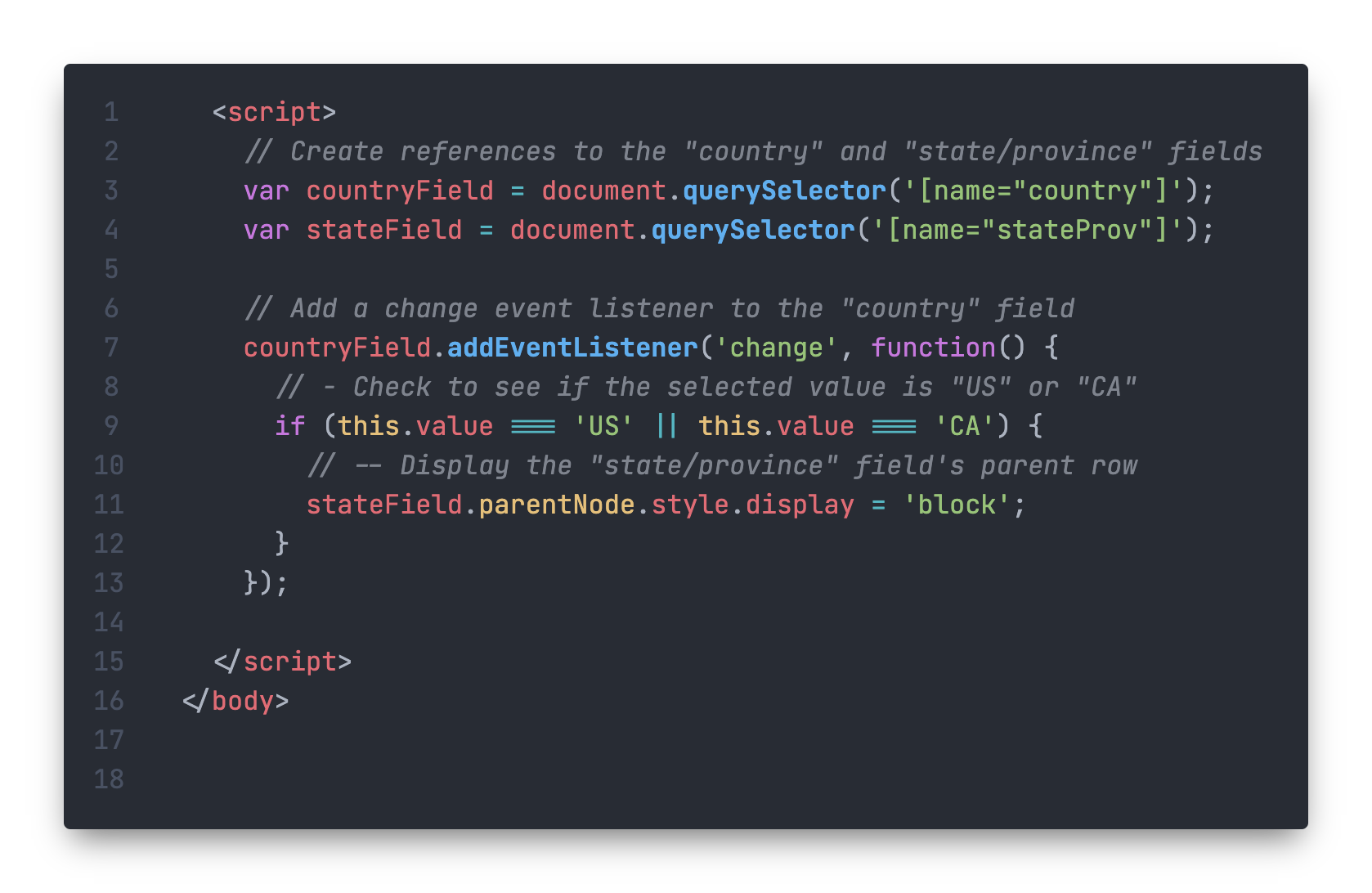
Then, we add the code to be performed if the condition is true; in this case, making sure that the parent element of the field, i.e., the field row, is set to display:
Now we need to add an “else” condition to hide the field’s row if the selected value is not “US” or “CA”:
Now, give it a try! Load the page in your browser and see if it’s working.
I think you forgot something, Jeff…
Wait, the “state or province” field isn’t hidden when the page loads. No problem! We can take care of that in a couple of ways:
- Via CSS — If we can make updates to the HTML of the form on the landing page, this is the ideal way to go. You can add a class to the element enclosing the field’s row in the form, and then set that class to be hidden on page load by setting its display property to “none”.
- Via JavaScript — If for some reason you cannot make any changes to the HTML of the form on the landing page — your landing page was built using Eloqua’s Responsive Editor, for example — then you’ll have to use JavaScript instead.
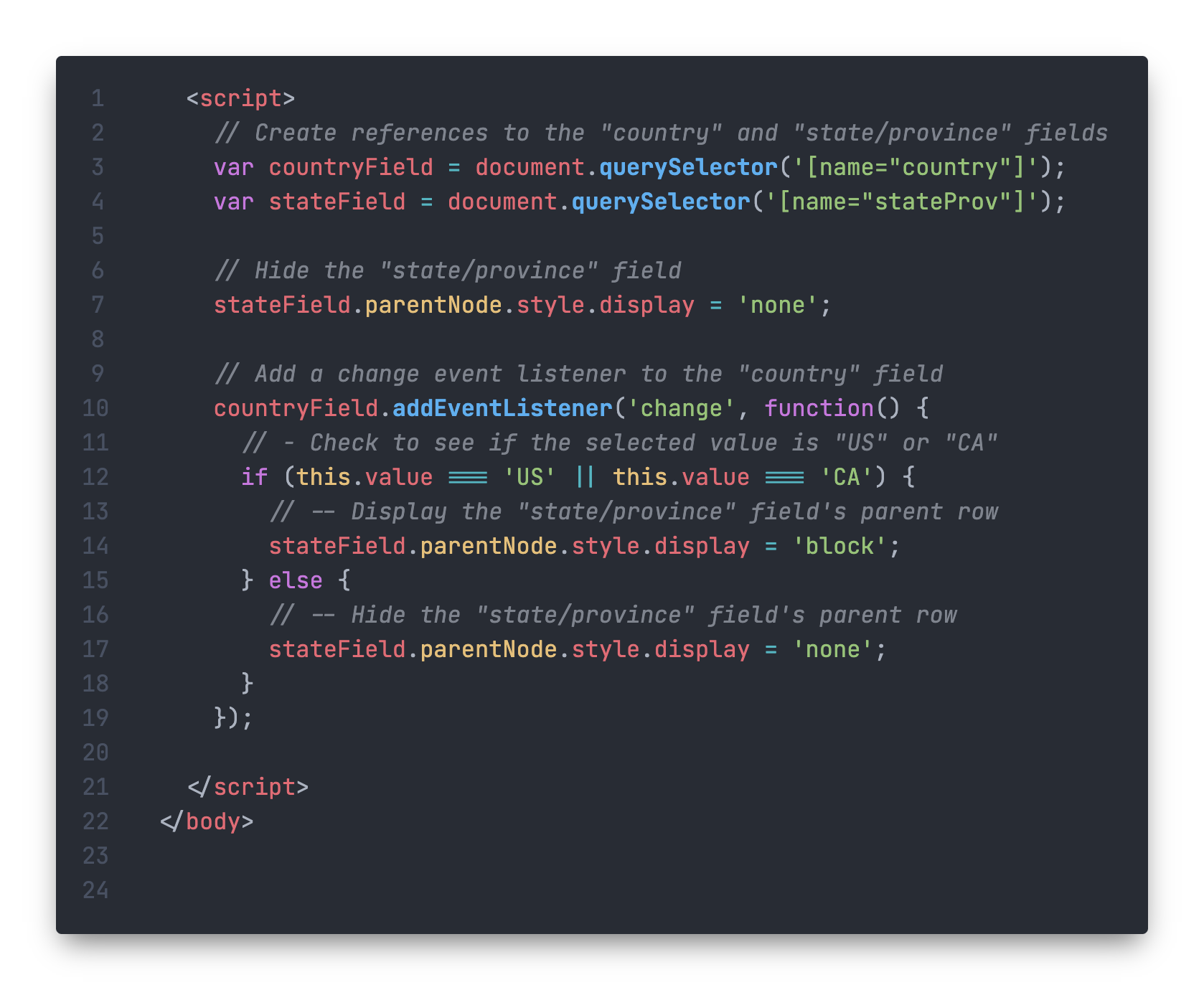
For the JavaScript method, we can reuse some of our existing code, and slot that in above our event listener:
Looking good!
Can I use jQuery for this?
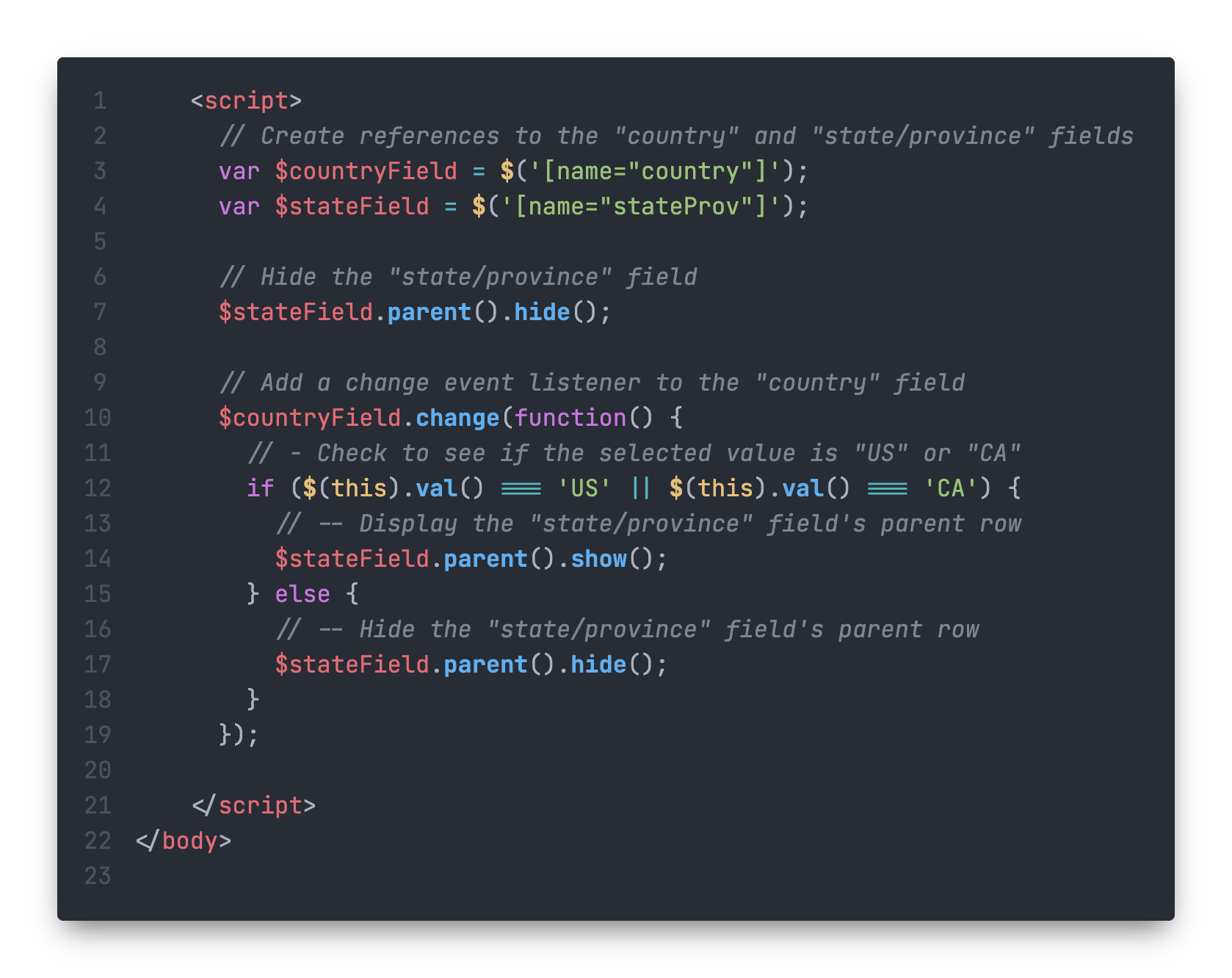
Absolutely! If your landing page already uses the jQuery JavaScript library, you can also write this code out in a (somewhat) more compact way:
One Very Important Thing to Remember
If you have a field that you want to conditionally show or hide, and that field also needs to be required or have a validation rule that calls for a specific input, you will need to account for that in your JavaScript.
Let’s go back to our example form, and say you want that “state or province” field to be required. Typically, you would set up a “this field is required” validation on the field in the Eloqua form editor. However, in the case of conditionally shown/hidden fields, I recommend not setting that validation up at the form level within Eloqua and handle it instead on the landing page.
Why? Continuing our example, as long as the user selects “United States” or “Canada” for the country, the “state or province” field displays, they select their value, the form submits, and everyone’s happy. But what happens if the user selects “Japan?” Yep, the form refuses to submit, no matter how many times they hammer that “Submit” button, and there’s no obvious reason that it won’t. Because the field is hidden, the error message is also hidden, and the user can’t set a value to satisfy the validation. What you want to happen instead is for the field to be required only when it’s visible and remove that rule when it’s hidden. We can do that too, but that’s a topic for another time!
How can Relationship One help you?
For more information or assistance with getting your forms working exactly how you want them, be sure to contact us; our Production Services team is here to help!
Thank you for subscribing!