Designing Emails that Render Across (Most) Email Clients
A frequently asked question posed by many email marketers is “What should we be doing to ensure that emails are rendering properly across most email clients?”
Many would lean towards code-based answers, such as particular coding practices that ensure that email sections stack properly on mobile, or code that accounts for those Outlook “quirks” keeping everyone up late at night. While those items are necessary, it’s important to take a step back and understand what email rendering is, considerations your team should have for some of the more basic quirks encountered when building emails, and lastly, implementing testing procedures to ensure emails are rendering properly.
Email Rendering – At a Glance
It’s important to understand a bit about email rendering basics and the role it plays in creating email campaigns that effectively communicate to the audience. So, what is email rendering? Think about of all the different internet browsers, email clients, and devices being used to access the internet and provide content. Each of these applications or devices have different sets of rules that dictate how the content will ultimately be displayed to the user. The unfortunate part is that they don’t all play by the same set of rules. Emails displayed in Outlook may look very different when compared to emails displayed in Gmail. Furthermore, that same email opened in Gmail on an Android device may look different when compared to Gmail on an iPhone.
With so many different devices out there and hundreds of email clients, it can be difficult to know what to consider when building your email. Luckily, services such as Litmus help by providing routinely updated statistics on email client usage.
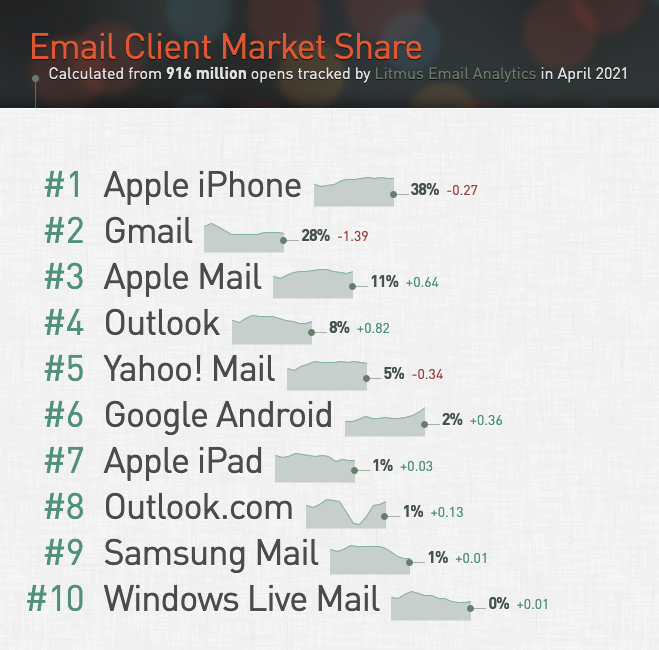
Here’s an example of the top 10 email clients according to Litmus Email Client Market Share as of April 2021.
Source: Litmus – http://emailclientmarketshare.com/
A Few Basic Email Rendering Items to Kickstart Your Considerations
Now that we’ve got a better idea of what is email rendering is, let’s look at a few basic items that email marketing teams should consider as they begin the email build process.
Desktop vs. Mobile
When discussing email rendering, the phrase “responsive design” is frequently mentioned. This is often associated with how the email will be displayed on a desktop device with a wider viewing area, vs. a mobile device with a slimmer viewing area, such as a phone or a tablet.
Marketing teams should have the discussion on how the email content will render in each of these environments. If the email has a three-column product section when viewed on desktop, do those products stay in three columns on mobile, or do they stack? What about alternating content? On a desktop it looks great, but on mobile the order of the images and text can get confusing because of how it stacks. Working as a team to consider how the email will render in each of these environments can help avoid email content rendering issues.
Web-Safe Fonts vs. Web Fonts (Custom Fonts)
Your team has been working on a new email creative and has decided that a new Google font will be introduced into the email design. As you proceed to test, you notice that the custom font is not working when you view your email in Outlook, but your phone seems to render it properly. What happened?
Let’s do a quick, high-level overview of web-safe fonts and web fonts (custom fonts).
A web-safe font is a font that is already installed on a user’s computer. When the email code is read, it tells the system to use the locally installed font to properly display content. These are fonts such as Arial, Helvetica, Times New Roman, and Georgia, just to name a few.
A web font (custom font) is a font that is not installed on the user’s computer. In order to display the content properly, the fonts need to be pulled from a hosting source or server; one example would be Google Fonts.
Unfortunately, not all email clients allow the use of web fonts. In these situations, a fallback font would need to be declared within the email code, which tells that system which web-safe font should be used instead. Keep in mind that while that web font looks great, don’t forget to pick a fallback font so that your email renders properly when web fonts don’t work.
Images – What to Do When They are Turned Off
Have you ever opened an email only to find that it’s just boxes stacked on boxes, without any images being displayed? This could be due to the email client blocking images by default, or a user setting that’s in place blocking the images. Either way, having them not display causes email rendering issues.
That’s where alt tags can assist with rendering! Alt tags use descriptive text to help explain what the image is to the user, helping provide overall context for the email. Alt tags also assist with ADA compliance, helping those with visual impairments who might be using screen readers. Additionally, the alt text can have styles applied to make the text more visually appealing when images are turned .
Here’s an example of an image with and without additional alt tag styling.
Without:
<img src=”#” alt=”20% OFF This weekend ONLY!” width=”580″ style=”display: block;” />
With:
<img src=”#” alt=”20% OFF This weekend ONLY!” width=”580″ style=”display: block; font-family: Arial, Helvetica, san-serif; color: red; font-size: 30px; line-height: 34px; text-align: center; font-weight: bold;” />
Here’s how those image are rendered:
Test Those Emails!
Lastly, let’s chat about a tried-and-true method to determine if your email is going to render properly across most email clients: testing.
The advice here is simple: test your emails. This includes testing to any desktop or mobile device you have readily available. If you’ve got a team of testers, even better! The more eyes you can get on emails during testing, the better. Plus, learning what to look for during email testing can save the entire team time in the future!
It’s highly recommended to use an email testing service such as or . These services allow teams to test their emails across a large range of email clients and devices. The services also offer additional assistance with their builder tools, analytics checkers, spam checks, and more.
Now that you know what email rendering is, some common rendering considerations to discuss among your team, and the importance of testing, you’re on your way to successfully creating emails that render properly and communicate your marketing message. Whether you’re just getting started or looking for advanced guidance, Relationship One is here to help, just let us know!