Cheat Sheet: Using Emojis in Eloqua Emails
Email marketing teams are always looking for new ways to improve the user experience. One marketing tactic that has grown in popularity is the use of emojis within marketing emails. Although using an emoji is generally a straightforward process, marketing teams should understand how this process works within their email service provider. Below, we’ll discuss some of the methods for using emojis in Eloqua emails. *
Before using emojis in Eloqua emails, know the difference between Eloqua’s source and design editors
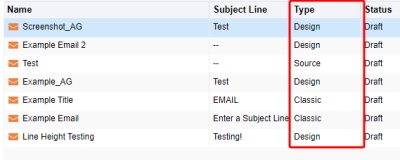
It’s important that marketing teams understand the difference between Eloqua’s source and design editor due to how emojis are inserted into an email and how Eloqua handles that process. In Eloqua, source and design indicates an email “type,” which can be found when viewing email information.
Image: Eloqua’s email type value
Source
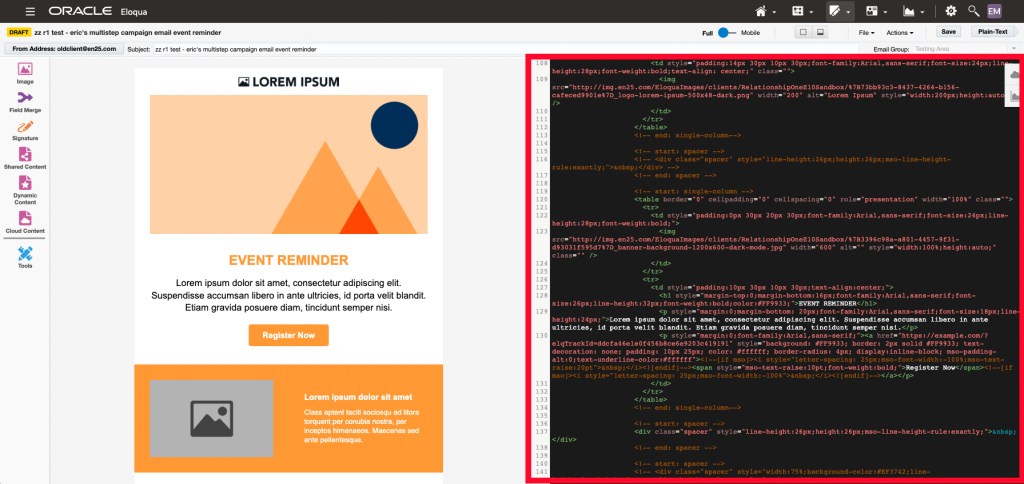
Emails are created using a live preview pane and HTML code editor that can be used to build emails with full access to underlying code.
Image: Eloqua’s source editor
Design
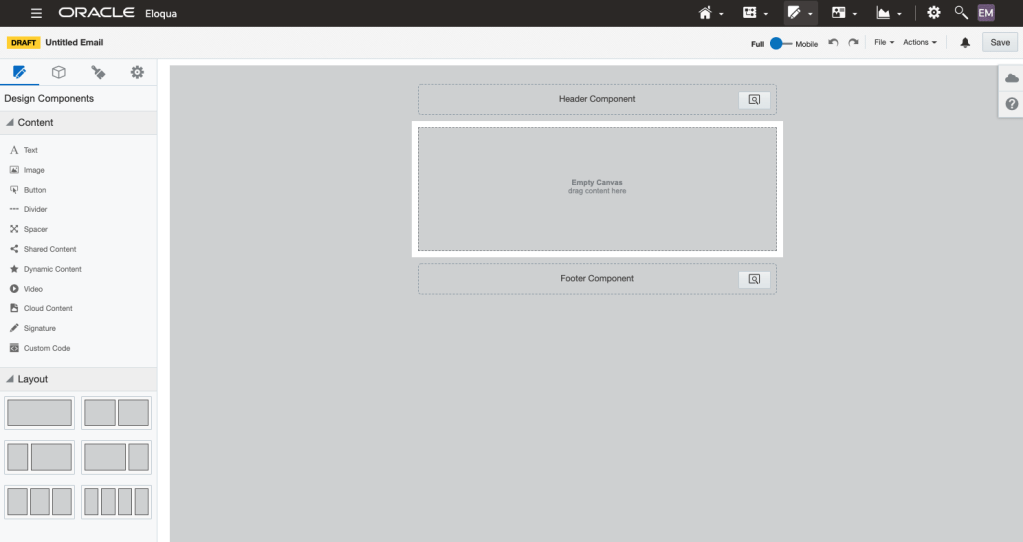
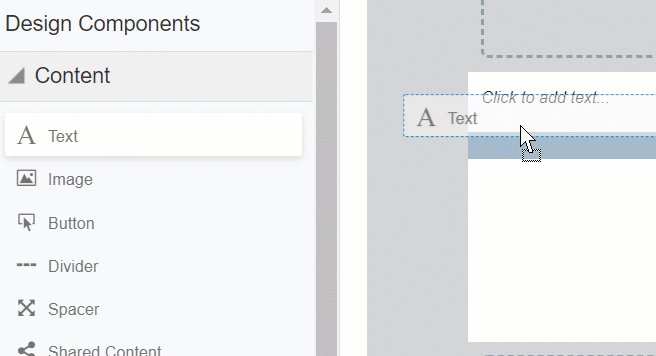
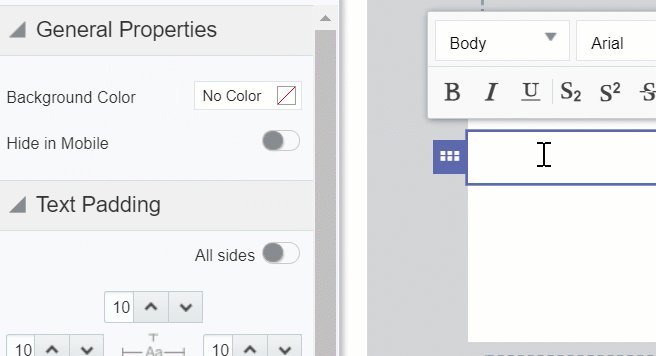
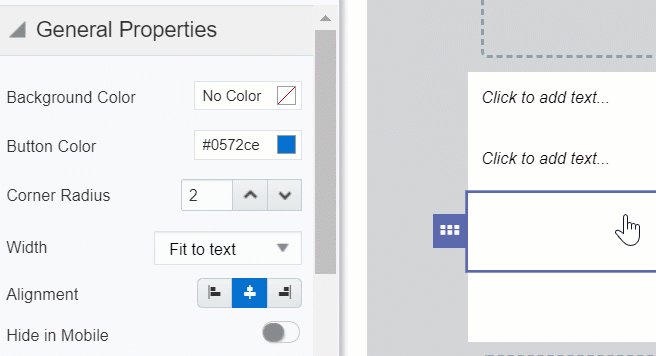
Emails are created using a simple drag-and-drop interface, frequently found within “WYSIWYG” (What You See Is What You Get) systems. Users select an email component provided by Eloqua, drag-and-drop the component into the builder pane and begin creating the desired content.
Image: Eloqua’s design editor
Image: design editor drag-and-drop
Learn more about the differences between Eloqua’s source and design editor on our previous blog post, “Eloqua’s source or design email editor?” https://www.relationshipone.com/blog/eloquas-source-or-design-email-editor/
General emoji usage in emails
Typically, emojis are seen within an email subject line, preview text, or body copy. Emoji placement is generally done with one of the following methods:
- Copy and paste an emoji directly into the email at the desired location. Example of a lemon emoji:
- Ensure that the email contains the following meta tag within the email header: <meta charset=”utf-8″>.
Note: source editor users will need to manually ensure that the meta tag above is properly placed into the HTML email header. Eloqua adds this meta tag by default to emails built using the design editor.
Once the required meta tag is in place, copy and paste the emoji’s Unicode, hexadecimal, HTML code or HTML entity code within the email at the desired location. These codes can be found on emoji search sites such as https://unicode-table.com/en/ or https://emojipedia.org/. Example of the HTML code for the lemon emoji used throughout this post: “🍋”.
Next, we’ll look at how Eloqua handles these two emoji placement methods.
Note: the remainder of this document will refer to “Unicode, hexadecimal, HTML code or HTML entity code” as “emoji code”.
Using emojis in Eloqua email subject lines.
Subject lines are one of the first email elements your contacts see in their inbox and can help make your email stand out above the others. It’s a great place to start using emojis in Eloqua emails.
Let’s look at the source and design editor subject line settings, which is where we’ll attempt adding an emoji using our two methods discussed earlier. We’ll start testing by copying and pasting the emoji directly into the following editor settings:
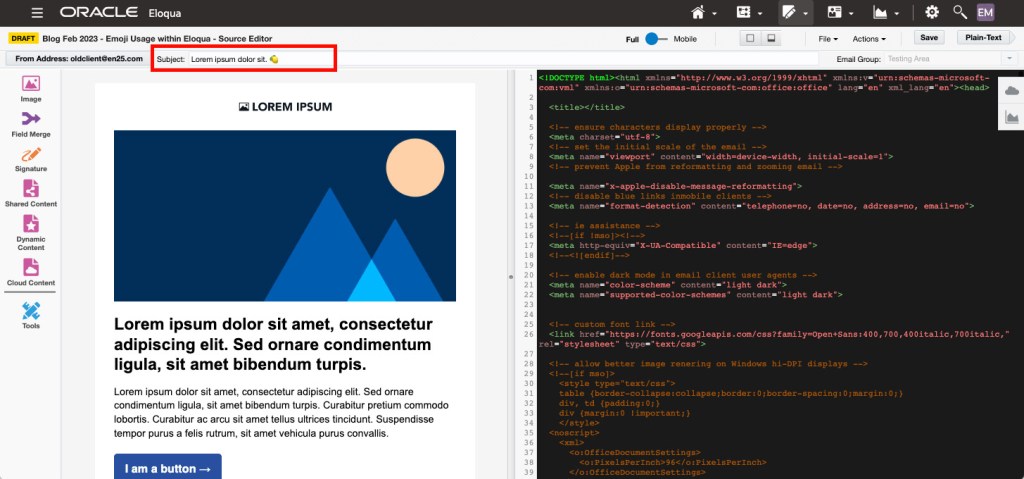
- Source editor: “Subject Line” input field found in the top left-hand side of the preview/builder window.
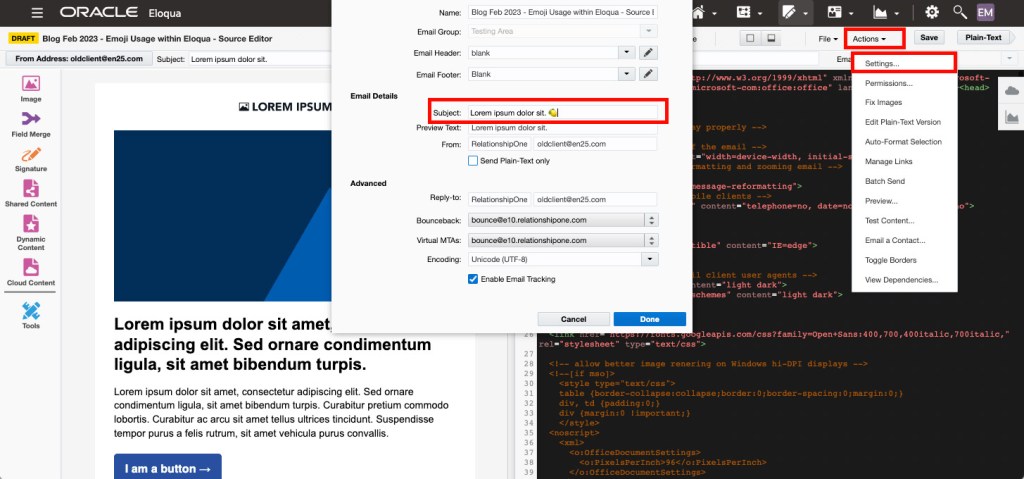
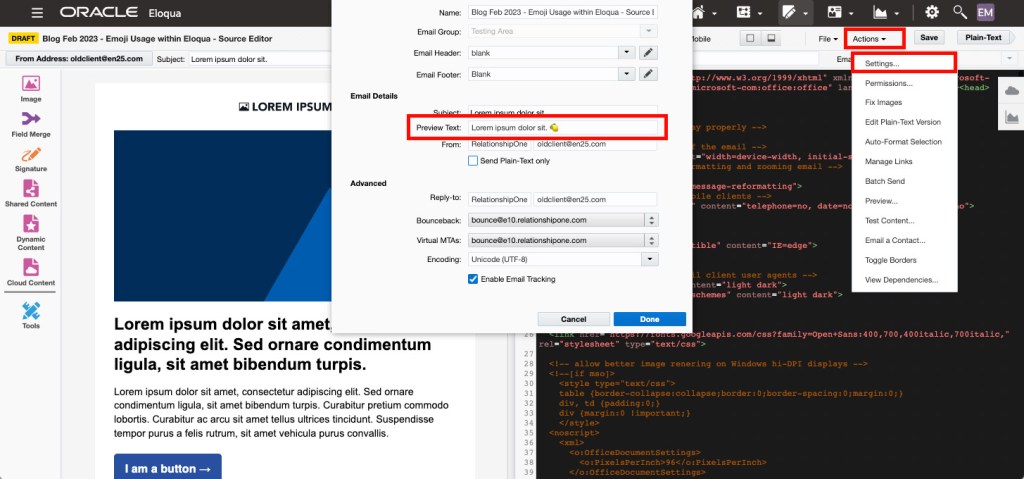
- Source editor: “Subject Line” input field found within the email settings at the top right-hand side of the preview/builder window under the “Actions > Settings” menu option.
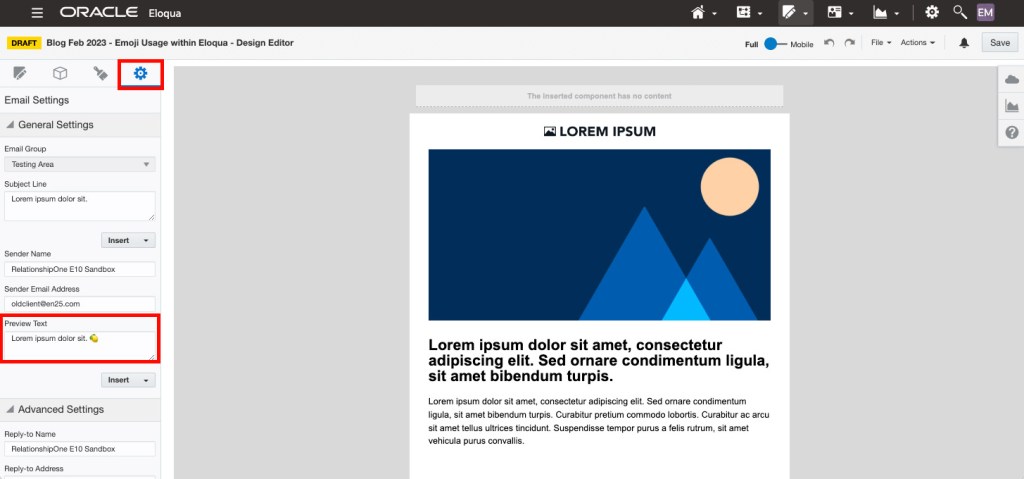
- Design editor: “Subject Line” input field located by selecting the gear icon for “Email Settings” in the top left-hand corner of the preview/builder window.
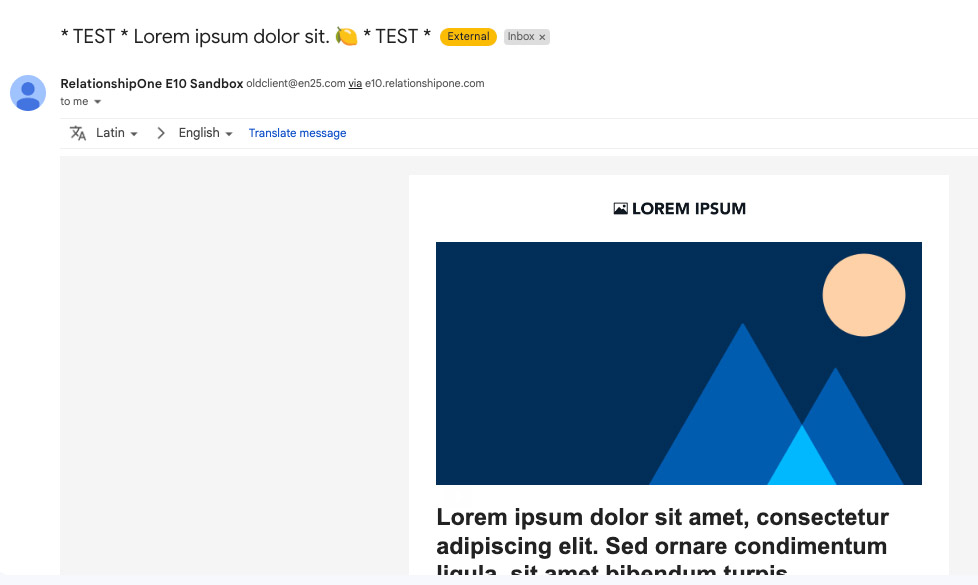
During testing, we can see that copying and pasting the emoji directly into the subject line setting renders the emoji properly in our Eloqua email.
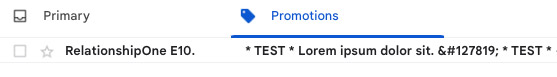
Next, we’ll test copying and pasting the lemon emoji code “🍋” directly into the same “Subject Line” settings we used before. Upon testing, we see that this method does not work well for subject lines, as none of our tests rendered the lemon emoji and instead showed the “🍋” emoji code.
Due to these results, we do not recommend copying and pasting the emoji code into these settings, and instead copy and paste the emoji directly into the subject line.
Using emojis in Eloqua email preview text.
Email preview text is another great place to start using emojis in Eloqua emails. This is also one if the first email elements a contact might see when viewing new messages in their inbox, appearing after the subject line (depending on the email preview window width).
Now, let’s look at the source and design editor preview text settings, which is where we’ll attempt adding an emoji using our two methods. We’ll start testing by copying and pasting the emoji directly into the following editor settings:
- Source editor: “Preview text” input field found within the email settings at the top right-hand side of the browser window in the “Actions > Settings” menu.
Upon testing, we can see the lemon emoji appear in the preview text, after the subject line.
- Source editor: within the email code, copy and paste the emoji into the email code as the first rendered email element (leaving the “preview text” setting above empty).
Unfortunately, this method does not work well within Eloqua. Once saved, the system removes the emoji from the email code. Because of this, we recommend avoiding directly copying and pasting the emoji into the email source code in emails built using the source editor. - Design editor: “Preview text” input field located by selecting the gear icon for “Email Settings” in the top left-hand corner of the browser window.
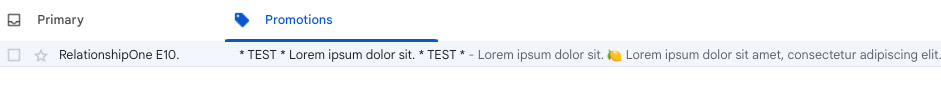
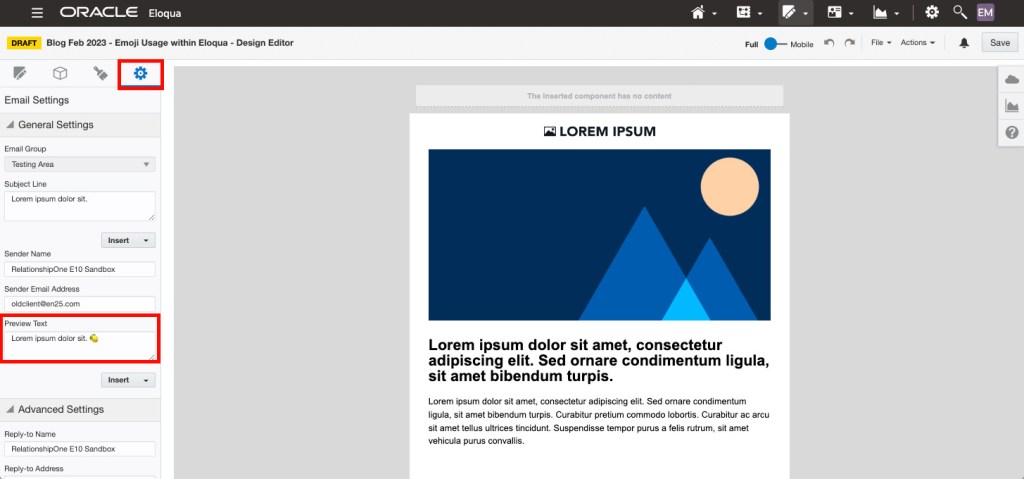
Upon testing, we can see that the direct emoji copy and paste method into the design editor’s “Preview text” setting has rendered the emoji in our Eloqua email.
Like our subject line testing, we’ll test copying and pasting the lemon emoji code “🍋” into the same “Preview text” areas. Upon testing, we again see mixed results.
- Source editor: “Actions > Settings > Preview text” setting removes the emoji code upon email save. This method is not recommended.
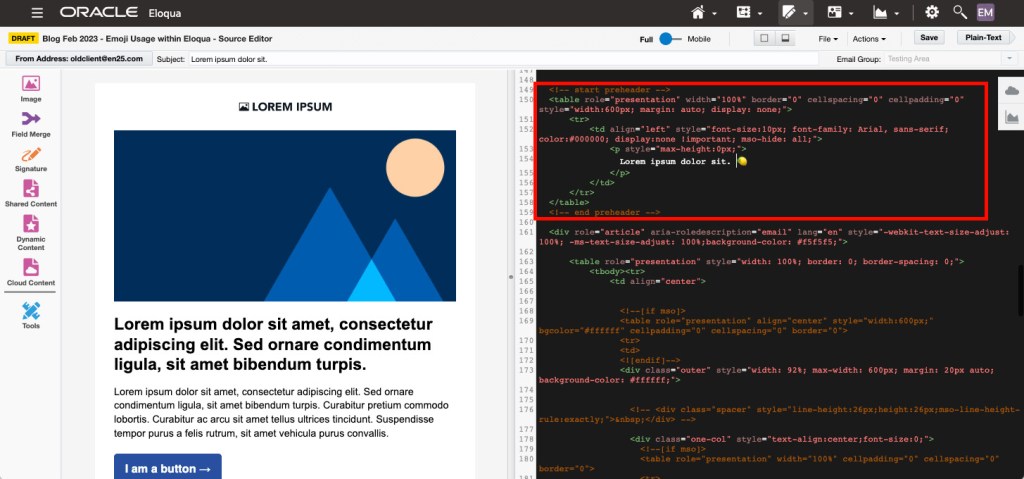
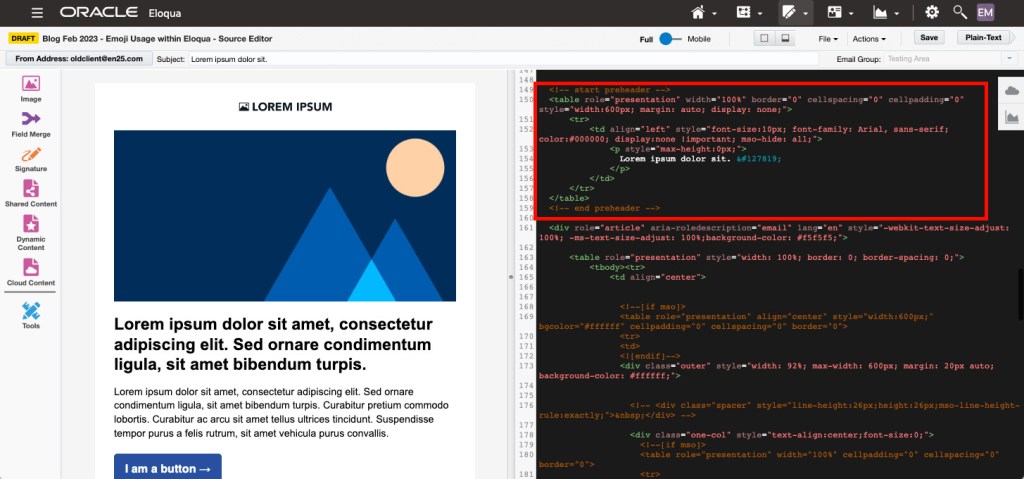
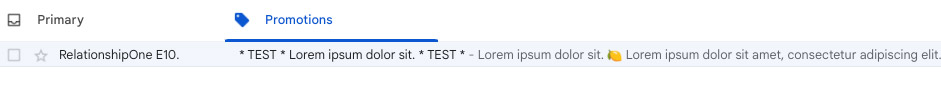
- Source editor: copying and pasting the emoji code directly into the email code as the first rendered element. Upon testing, the emoji now renders properly in our inbox.
- Design editor: “Preview text” input field located by selecting the gear icon for “Email Settings” in the top left-hand corner of the browser window.
Interestingly, once the email is saved, Eloqua converts the emoji code into the desired emoji (lemon) and appears to properly save within the editor. However, upon testing we can see that the emoji code is being rendered in the preview text area, not the actual lemon emoji.
Based on the testing above, it’s recommended to avoid using the emoji code copy and paste method in design editor-built emails, and stick to copying and pasting the emoji directly into the preview text setting.
Using emojis in Eloqua email body content.
Lastly, let’s look at how to use emojis in Eloqua email body content. We’ll continue using our two emoji placement methods, starting with directly copying and pasting the emoji into the following body content areas:
- Source editor: in the HTML code within the code viewing panel on the right of the preview/builder window.
Similar to our attempts at copying and pasting the emoji for the preview text, Eloqua removes the emoji from the body content area once the email is saved. - Design editor: in a text element within the email content found in the preview/builder window on the right.
During an email save, we see that Eloqua also removes the emoji from the body copy using this method.
Based on testing, we do not recommend directly copying and pasting the emoji directly into the body copy when using either the source or design editor.
Like our subject line and preview text testing, next we’ll test copying and pasting the lemon emoji code “🍋” into the same body copy areas. Upon testing, we again see mixed results.
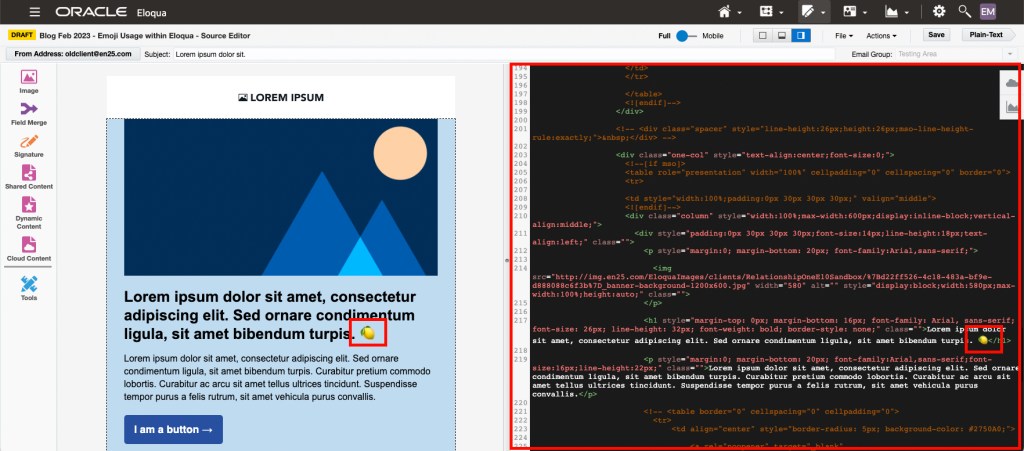
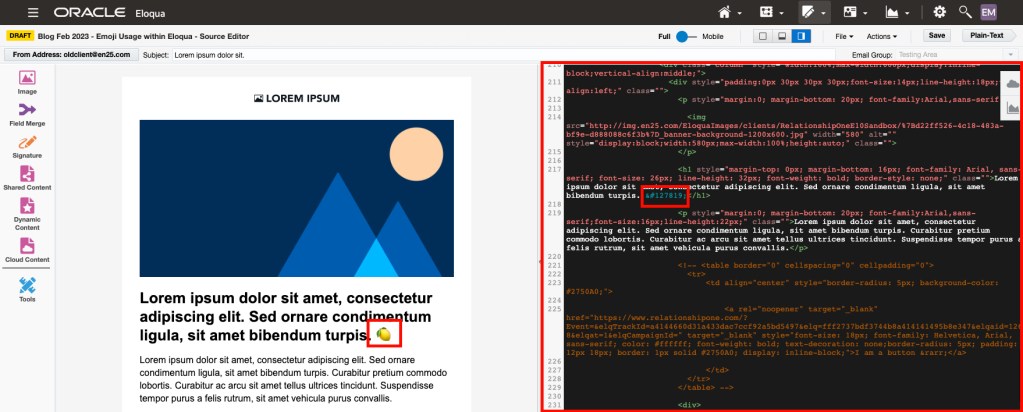
- Source editor: in the HTML code within the code viewing panel on the right of the preview/builder window.
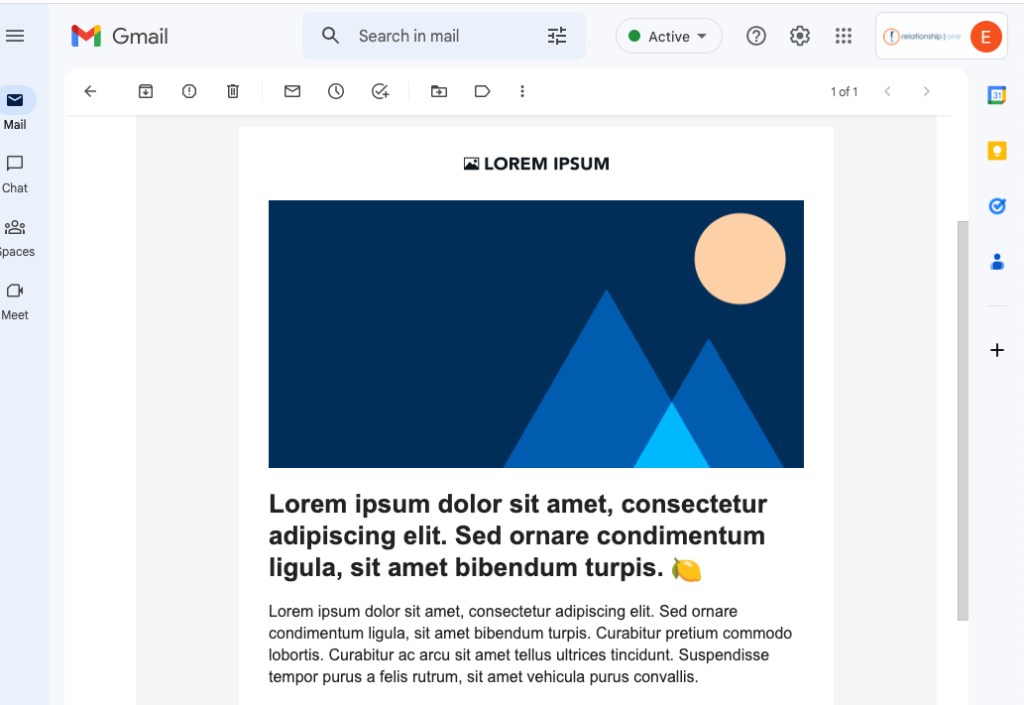
Once the emoji code is pasted into the HTML code, we can see the lemon emoji appear in the preview window on the left at the end of the body copy (above). Once the email is saved, we can see that the emoji code has been kept in place within the HTML code, and testing shows that the lemon emoji is rendering in our email at the desired location.
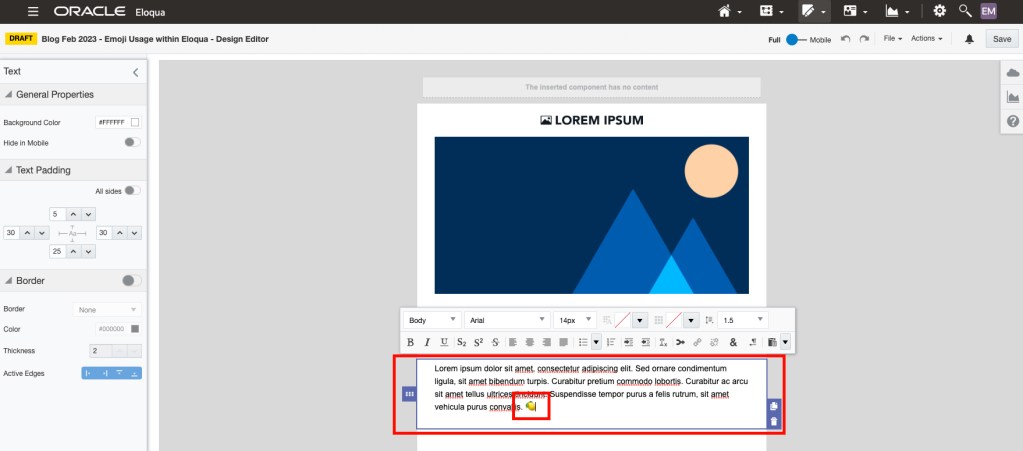
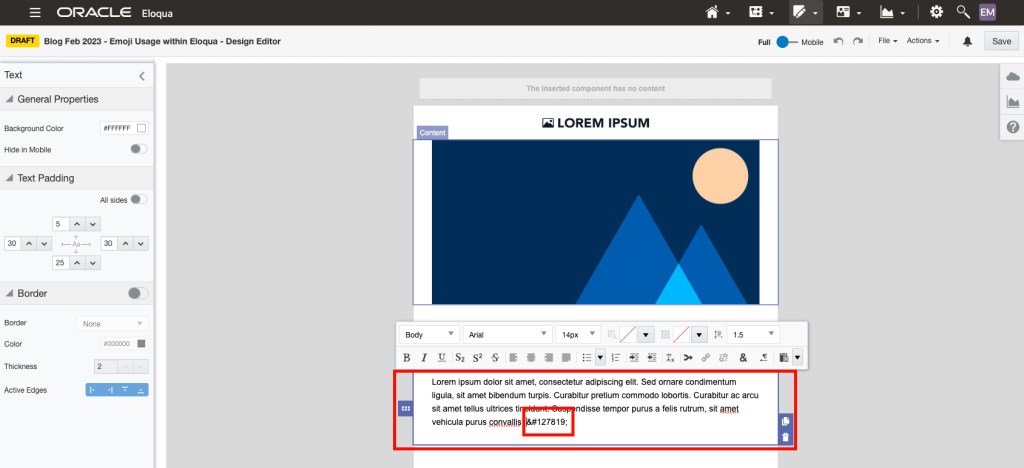
- Design editor: in a text element within the email content found in the preview/builder window on the right.
Using the emoji code copy and paste method does not work well with design editor emails, which saves the code as additional text instead of converting the code into the emoji. Unfortunately, this option is not recommended and thus limits emoji options in the design editor.
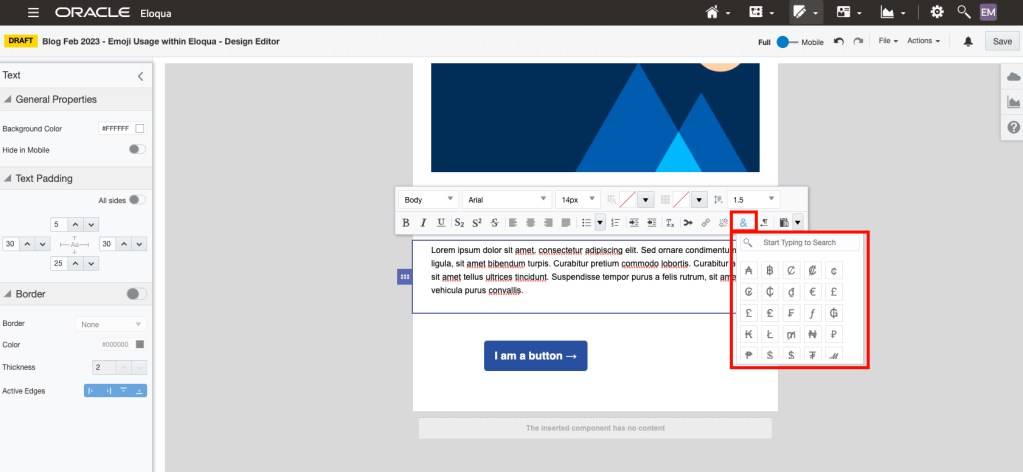
The text element does offer a “Special Characters” option to users, which provides a default set of special characters that can be used in the body copy.
Final thoughts
As you can see, using emojis in Eloqua emails can be a straightforward process that can still run into issues within your email service provider. Take the time to review each editor and test emojis to ensure proper rendering. And if your team is running into issues and in need of additional assistance, Relationship One is here to help!
* Note: This blog pertains to using emojis in Eloqua emails. Overall emoji rendering may also vary based on operating system, viewing device, and email client.
For additional information pertaining to final email rendering, check out the article from Litmus “Emoji Support in Email: Can Your Subscribers See Them?” or this article from EmailOnAcid “Don’t Be Shy: Use Emojis in Your Email Marketing”.
Thank you for subscribing!