Getting Flexible with Email Module Libraries
Consider this scenario: your marketing organization has a multitude of emails and messages that need to be sent at different times across the customer journey. Often, getting every team involved to review and approve the content and structures in your emails can be a bottleneck to them being sent out as quickly and efficiently as needed, causing deadlines to be tight or even missed. That process needs to be streamlined.
Using a preset email template may work well for some circumstances, but chances are it won’t cover every use case you’ll run into. Nor is creating each email bespoke a convenient option – it simply takes too much time.
The solution? Using a customized email shell and pre-approved module library. Creating a module library with input from your stakeholders allows you to create emails with the flexibility to cater to any situation by selecting those that fit your needs best. And, because each module already has approval from the appropriate teams, you have more freedom to focus on creating more effective copy and stronger visual assets to engage with your audience.
Now, let’s define what exactly we’re talking about in those terms:
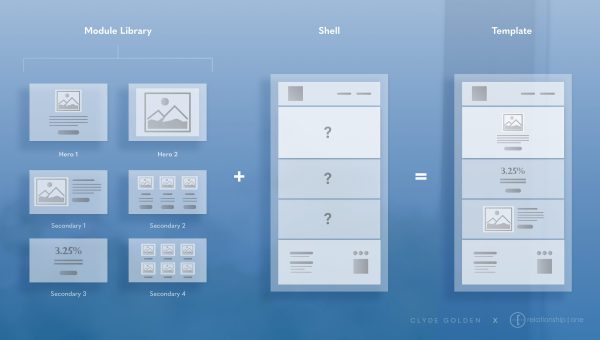
- Shell – The elements of your emails that will remain consistent each time, such as the header and footer, with the ability for modules to be placed within
- Module – A specific composition of content in one section an email, usually including an image/graphic, headline, body copy, and CTA
- Module Library – A collection of all the different modules that you’re likely to use to build your emails
- Template – A specific “recipe” of modules within your shell, intended for repeat use
How does one plan and create an email module library?
The first thing you should do is determine your “Mobile Baseline” using metrics from previous campaigns and tracking pixel tests to determine where your audience is opening your email most often. Our video, “Do This Key Research Before Designing Your Email Template” outlines this process in detail, but using the information you find you’ll be able to better plan how your emails should be constructed to give the best viewing experience to the largest portion of your audience.
With a firm foundation of how your shell should behave between mobile and desktop devices, you can start thinking about the styles to use in filling it out. You want your emails to be a seamless extension of your brand, something that using custom coded HTML structures does better than “out-of-the-box” options offered by your email service provider. Questions to keep in mind while designing your shell (and modules, later on) are:
- What fonts am I using already on my website, and where should I use them in my emails?
- What brand colors will help bridge the gap between my emails and my website?
- What important links should I include in my header/footer that customers will need?
The fonts and colors that you decide on will be used within the modules that you create as well, but most importantly, you’ll need to decide what kinds of content you’ll be using each module for, and how you want that content to be displayed. And the good news is that you’ve probably made those decisions in the past with any previous email campaigns you’ve sent out. Looking back at your campaigns:
- Are there hero structures you’ve used that have worked well (or that you’ve really liked)?
- What secondary structures have been used before that you’d like to keep using?
- What hero/secondary structures do you expect you’ll need that haven’t been used before? (for expanding into other types of email – transactional/promotional/informative/etc.)
While you’re creating the map of everything you’ll need, keep in mind what elements of each module are going to be updated each time you create a new campaign, and what might stay consistent. The goal of creating a module library is to make it easy to update the content without needing to change the structure, so keeping your proposed modules simple will go a long way towards that end. Remember to keep best practices in mind as well, such as those outlined in and “Anatomy of an Email Template,” and consider consulting resources such as “5 Email Design Tips to Increase Engagement” for ideas and inspiration on how you can maximize the effectiveness of your modules.
Planning your shell and module library should be a collaborative exercise, as the goal is to have each piece be “pre-approved” for use by all teams involved in putting an email together. Including your Design, Content, and Development teams early while planning what modules you’ll use will help preemptively solve any potential issues (or make them easier to resolve if they appear later) and, hopefully, smooth out the process of building an email with less “pushback” on how your new modules are used.
What are the benefits of using a “modular” approach?
Now, going through this process may seem like a bit of a hassle and you might be asking why you should go through the trouble of setting up so many different pieces independently, and that’s fair. But, in creating a custom-coded shell and module library to build your emails, you’ve just set yourself up for success in so many different ways.
Speedier Production Times
Here’s a scenario: you need to set up a promotional campaign that uses a hero section with an image, headline, body copy and a CTA, and you also need two secondary sections with all of those elements as well.
Using your shell and module library, you can copy your pre-fabricated hero and secondary sections into your shell to set up the appropriate structures that you need. All that’s left is to populate the images, re-write the headline and body copy, and come up with a CTA that’ll have everyone clicking. There isn’t any need to ask your email developer to come up with a new structure each time, or to help you get the formatting of your CTA to line up correctly with the copy. Once the email is looking good in your tests, you’re all set to go.
Dark Mode Optimized and Render Tested
This is becoming more and more important, as dark mode is becoming more widely adopted and if your emails aren’t being designed with it in mind, those users are unlikely to engage with the content you’re sending. Now, an email being optimized for dark mode isn’t specific to having been built with a shell and module library, however, during the design/planning/development process, you can make sure that every element in your emails has been created with dark mode in mind, leading to a more intentional experience for your customer no matter their viewing preference.
Similarly, the newly constructed pieces can be render tested in advance across all inboxes, allowing you to (mostly) bypass that step during the campaign setup process. We still strongly recommend that you send a few test emails each time to make sure that it looks right when viewed in an inbox compared to within the email builder, but having done more rigorous testing initially, there shouldn’t be any surprises that come your way.
As you continue to reuse the shell and modules you’ve made, these points will continue to be true. For every different email you build, you can confidently know that it is set up in a way that it’ll display nicely in both light and dark mode, and that it won’t matter what device/inbox your customer uses to open it.
Easier “Tagging” for Segmentation
Creating and sending relevant content is the goal of every email marketer. And what better way to make sure what you’re sending is something your customers care about than by already knowing what they’re interested in? Using first-party data to segment your emails by tracking what each customer clicks on in your emails allows you to do just this. And, by using a module library to build out your emails, it makes tracking those clicks much easier.
Your emails are now already separated into independent sections naturally, through the use of modules as building blocks. By tagging each of those modules with a bit of code that populates information into your CRM database, you’ll be able to segment your audiences based on their interests (what they click on) and then send more direct, focused emails to specific groups based on their previous behavior.
Adaptable for Multiple Campaign Experiences
Most companies need to send emails for many different situations, and often, those require different sets of structures to convey information in a meaningful way. Using a modular approach, the different number of combinations of potential emails you can send are massive.
With more initial investment on creating a wider range of modules, you’ll be equipped to send hundreds (or thousands) of emails, never using the same recipe twice (but just because you can, doesn’t mean you should). As an example, if you create 4 different types of hero modules, and 8 different types of secondary modules, an email with just a hero and one secondary module can be constructed 32 different ways. If you add a second secondary module into the mix, your potential variations go up to 256. One more secondary, and you now have 2048 different ways of setting up that email.
Now, there are certainly going to be some best practices to follow that limit your options a bit depending on the type of email you’re sending (promotional/transactional/informational), but having the flexibility to adapt to many different scenarios that may come up will help your organization’s ability to handle any circumstance.
Allows More Time To Focus On Content
Having a pre-built library of modules to choose from reduces the time spent on designing any one email. This lets you focus more on choosing and editing the perfect image. It also gives you more time to focus on writing and editing your copy, as getting the message and tone just right matters greatly in email.
Templates Made Easy
Using email templates is one of the cornerstones of email marketing, and it would be foolish to ignore the convenience and benefits that they provide. By first building up your module library, creating and using specific templates again and again becomes simple. With your shell and modules already built, it’s just a matter of saving a specific setup in which you’ve already dropped those pieces into place to be reused each time that need arises.
Now, what are you waiting for?
Planning, designing, and creating an email shell and module library isn’t a small task to handle, but the investment being made with the time and effort spent upfront will continue to provide you benefits for as long as it’s in use.
You’ll be able to make use of quicker and more adaptable production of email campaigns, consistent optimization for all inboxes and dark mode, better segmentation opportunities, and easily fabricated “templates” for consistent use and program improvement.
+++
The author of this article, Scott Gregor, is a Project Manager at Clyde Golden, an email marketing and digital direct agency in Seattle.